How To Create A Blog In Dreamweaver Cc
Dreamweaver is an application that lets you design, code, and manage websites. What is interesting about the software is that it offers both the possibility to write code as well as make a website using a visual interface.
In this Dreamweaver tutorial, you will learn how to use the platform to create any website. We will cover the basics of Dreamweaver and what it can do, feature highlights, and show how to set it up.
Moreover, we'll show you step-by-step how to create a simple website with Dreamweaver, make it mobile friendly and finally upload it to your server.
Even though building a website with Dreamweaver might not be as easy as it is with WordPress, we are sure you will be amazed at how quickly you will get into this very intuitive program.
Ready? Let's dig in.
What is Dreamweaver and What Can It Do?
On the surface, Dreamweaver is an IDE (Integrated Development Environment). That means it's a piece of software that combines different tools to make web design and development easier.
What makes it special is that it is somewhere between a CMS or WYSIWYG editor (where you control everything about your website through a visual interface) and a pure code editor. Here's how the different parts work.
Create Websites Through a Visual Design Interface
The visual design toolbox basically lets you build websites with your mouse. It allows you to place website elements the way you create a layout in Word. Basically, you see your website as you would see in a browser but also have the ability to manipulate it.
This is very useful because it allows you to build the skeleton of a website (including Bootstrap sites) quickly and without the need to write a single line of code. Instead, as you will see in the tutorial below, Dreamweaver will automatically create the necessary markup for you. That way, theoretically, you can put together an entire website by hand and upload it to your server.
This might also be the reason why big names out there trust Dreamweaver. According to BuiltWith, it boasts a number of high-profile users. From the official website of the city of Phoenix, Arizona over the FCC to Goodwill, well-known names rely on the software to design their websites.
Works as a Full-fledged Code Editor
On the other hand, if you are capable of coding, Dreamweaver has all the necessary tools for that too. The second part of Dreamweaver is a fully-featured code editor. It comes equipped with all the standard functions, including:
- Syntax highlighting — That means Dreamweaver shows different elements (such as operators, variables, etc.) in different colors in order to make the code easier to read and correct.
- Code Completion — Code completion works in a similar way as autocomplete on your phone. Start typing and the editor will make suggestions for what you are trying to write. That way, you don't have to type everything out completely.
- Code collapsing — Code collapsing is another feature for making code easier to read. It allows you to visually shrink parts of your code when you don't need them. That way, you don't have to scroll through the entire file but can only deal with the parts you need to work on.
Dreamweaver supports the most important languages for web design (HTML5, CSS, JavaScript, PHP) and a lot more.
The best part: if you change anything in your code, Dreamweaver will automatically display it on the visual side as well. That way, you can see it without having to upload your files to a server or fire up the browser.
There are a lot more features and you will see many of them in action in the upcoming Dreamweaver tutorial for beginners.
Dreamweaver Setup and Website Design Process (Step-by-Step)
As a first step, you need to acquire Dreamweaver from the official Adobe website.

Step 1. Download and Install
You can use the Free Trial option to test out the software. Note that you might have to install the Adobe Creative Cloud to get started. That's the central program Adobe uses to manage all its products, whether you subscribe to Dreamweaver, Photoshop, or any of their other offerings. Just follow the vendor's instructions and you should be good.
If you are already using Creative Cloud, you can simply click Try inside the client next to Dreamweaver CC. Then, when the program is done installing, click Start Trial.
Step 2. First Startup
When you first start Dreamweaver, you will see this screen.

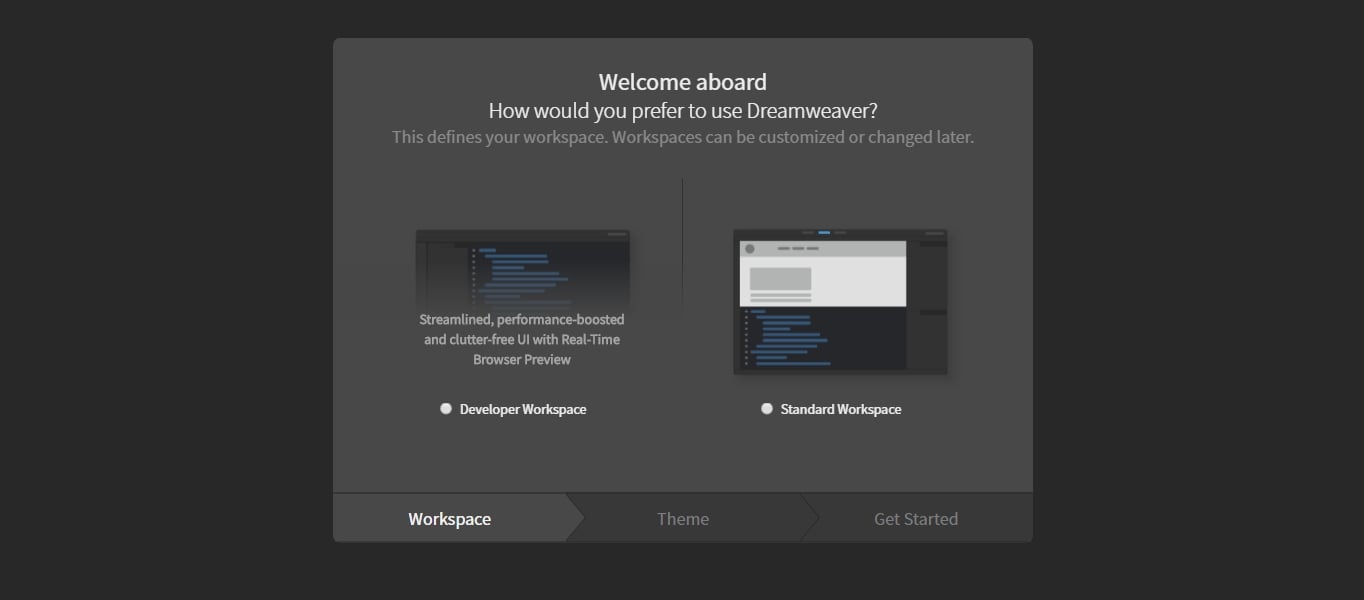
If you have never used the program before, choose No, I'm new. When you do, Dreamweaver leads you through a setup wizard. The first step is to pick whether to use the workspace for developers or a standard workspace.

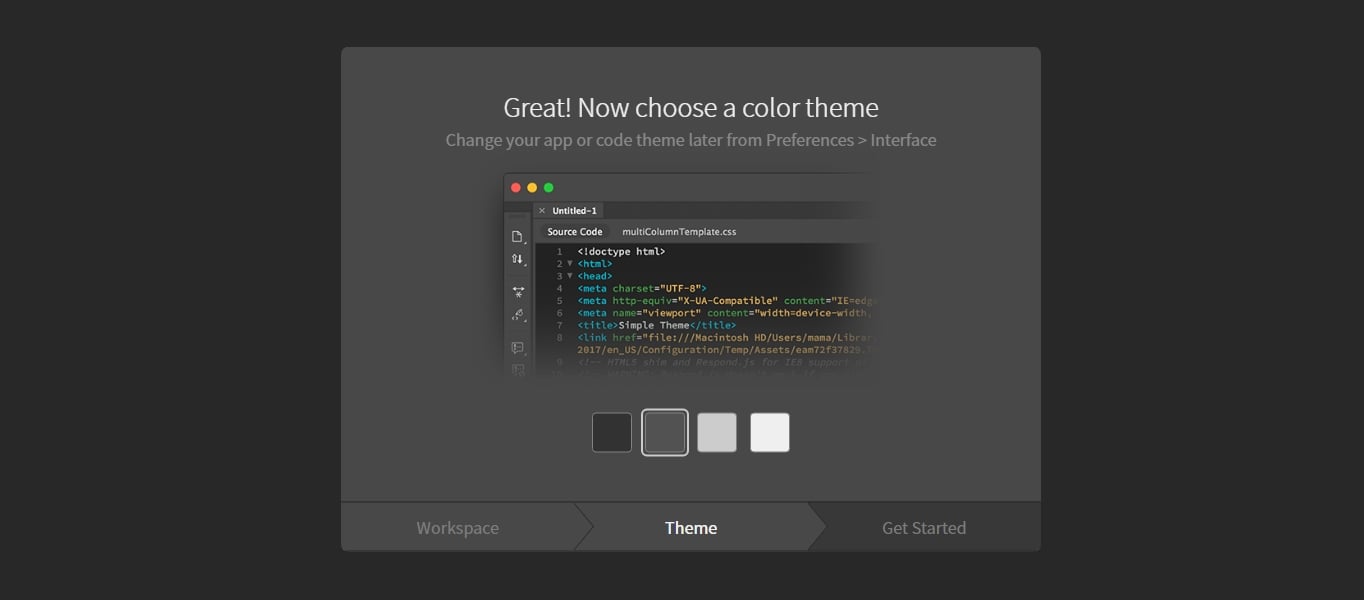
Since this is a Dreamweaver beginner tutorial, select the standard version. After that, you can pick a color theme for your workspace from four different options.

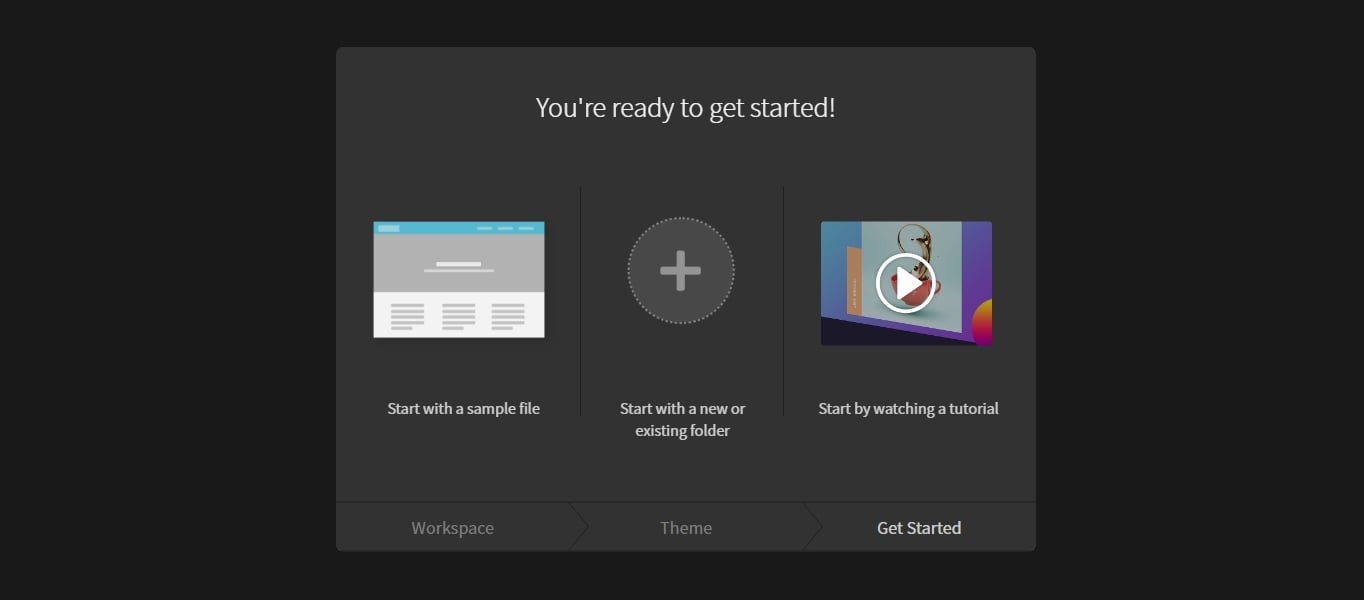
The final step is choosing whether to start with a sample file, a new or existing project or watch a tutorial.

Choose to start with a sample file and you are done with the setup process. Good job! Now let's start a project and learn how to use Dreamweaver to create a website.
Step 3. Start a New Site
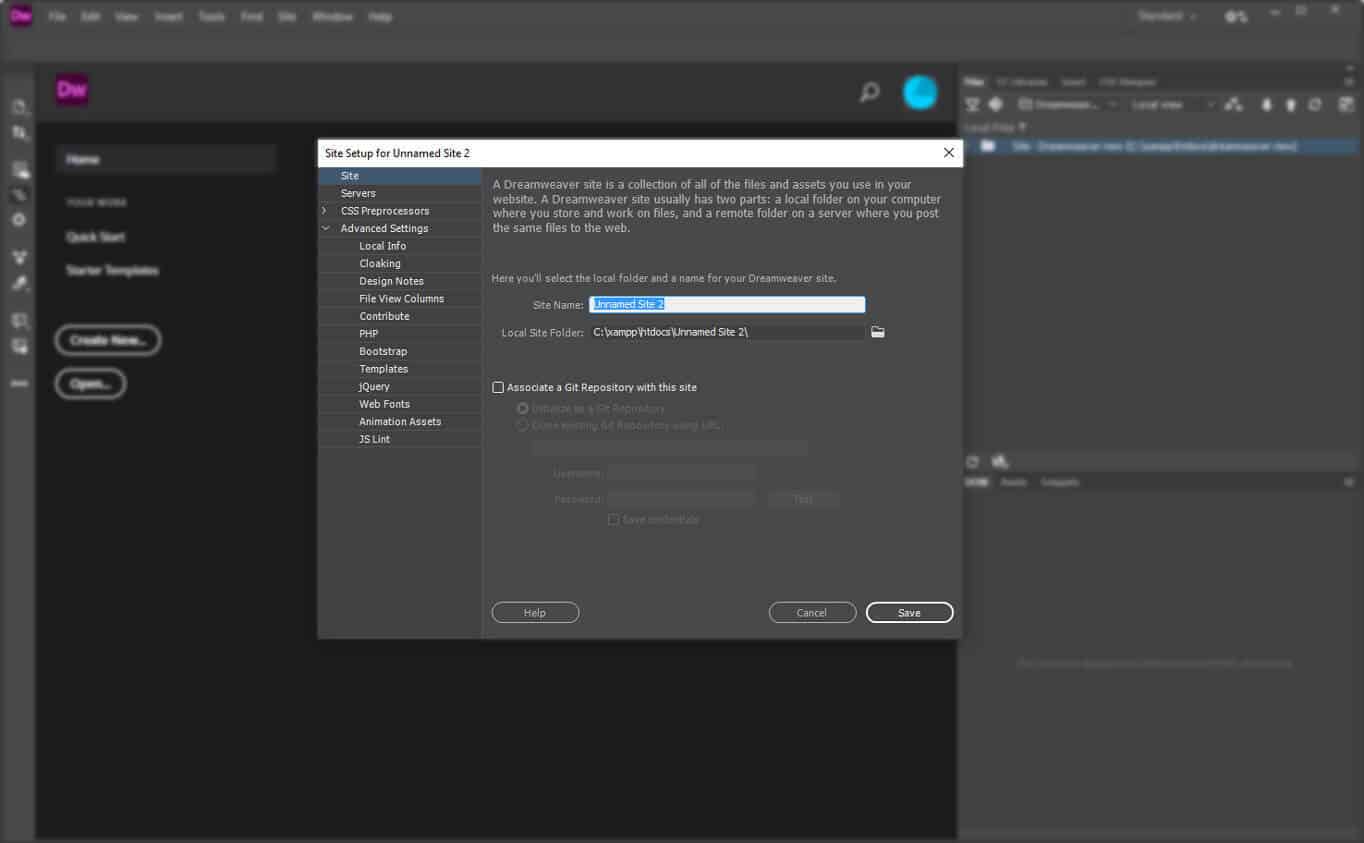
The first step is to start a new site. For that, go to Site > New Site. It will get you to this screen:

The first step is to give your site a name. Then, you need to choose where to save it. This is up to you, but it usually makes sense to keep all projects in one place for simplicity's sake.
You also have the possibility to associate your new project with a Git repository. This can be a good idea since it gives you version control but you can skip it for now.
We will deal with everything under Servers on the left side later. Same with CSS Preprocessors, which is only important when you use that kind of thing.
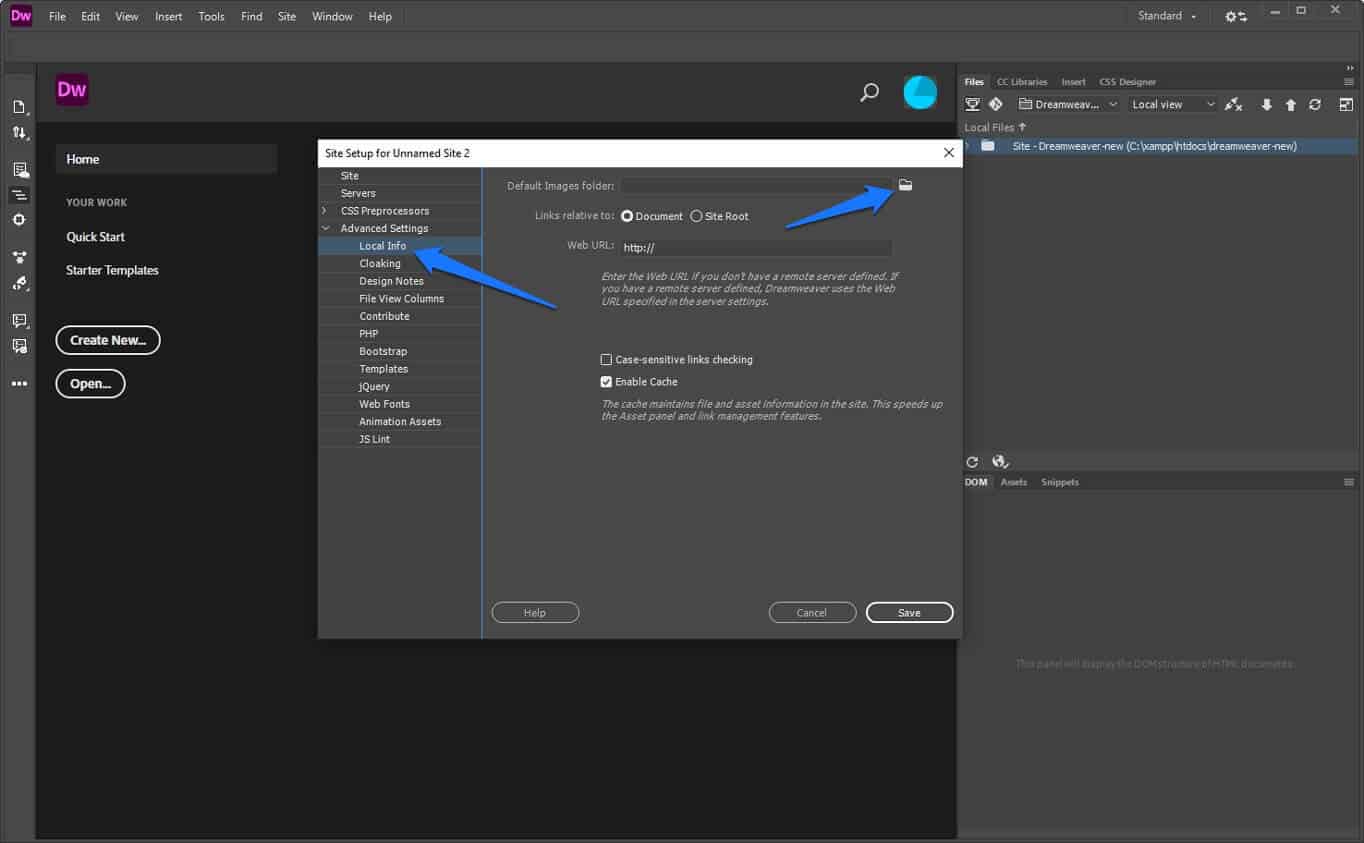
What is important to us is Local Info under Advanced Settings. Be sure to click on the folder icon on the right where it says Default Images folder.

Then, go to your newly created site folder, open it, create a new folder called images and select that as your default folder. That way, Dreamweaver will save images associated with your site automatically in this place.
That's it for now, click Save to go back to your workspace.
Step 4. Create Your Homepage File
Now that you have created a project site, it's time for the first file. We will start with the homepage.
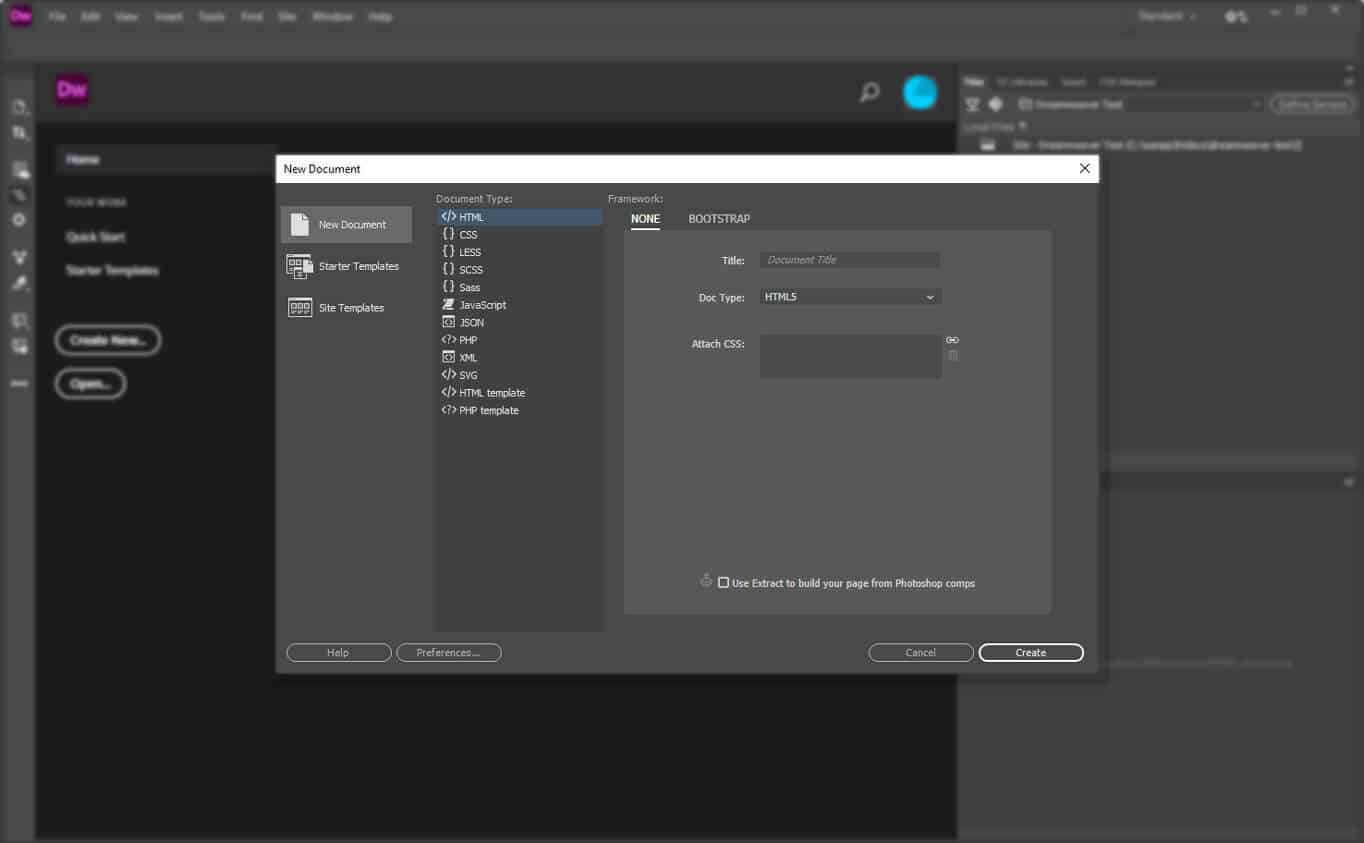
If Dreamweaver doesn't offer you the option itself, go to File > New. You can either create a completely new file or use an existing template. The program comes with a few of those (see Starter Templates). Right now, however, we want to create a new and blank HTML document.

HTML is set by default and you can leave that as is. Pick index.html as your file name and choose Create. This will get you to the following screen.

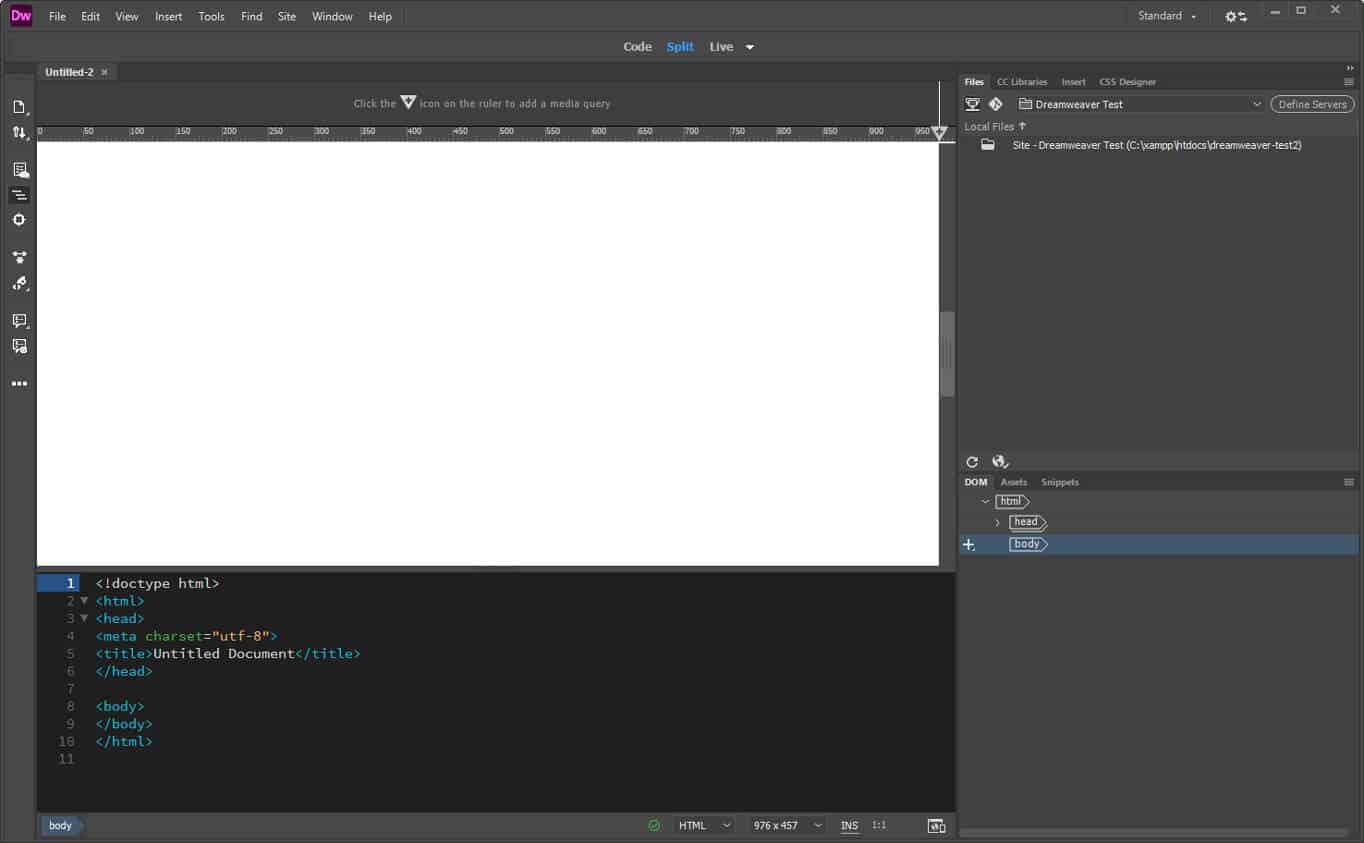
This is what we mentioned in the beginning: a live view of what your site looks like (blank, at the moment) and the code behind it. You will also notice that Dreamweaver has automatically created some basic HTML markup that you can build on. Let's do that now, shall we?
To insert an element into the page, you first need to choose its location. Either click on the empty page (Dreamweaver will automatically choose the <body> element, if you do,) or place the cursor in the same place in the code portion of the screen.
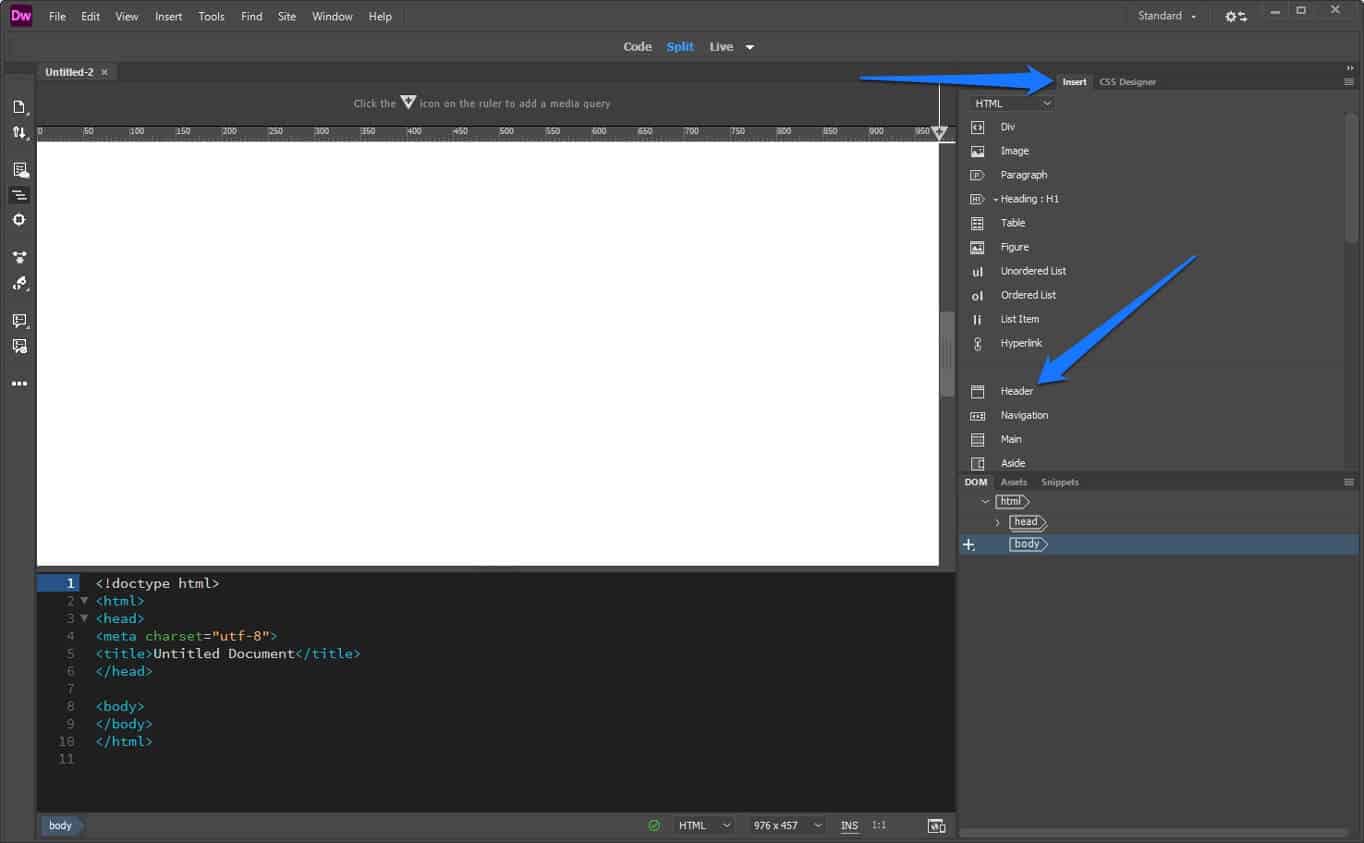
After that, you need to go to the Insert tab in the upper right corner. This gives you a list of common HTML and site elements that you can add to your page. Scroll down until you can see Header as an option.

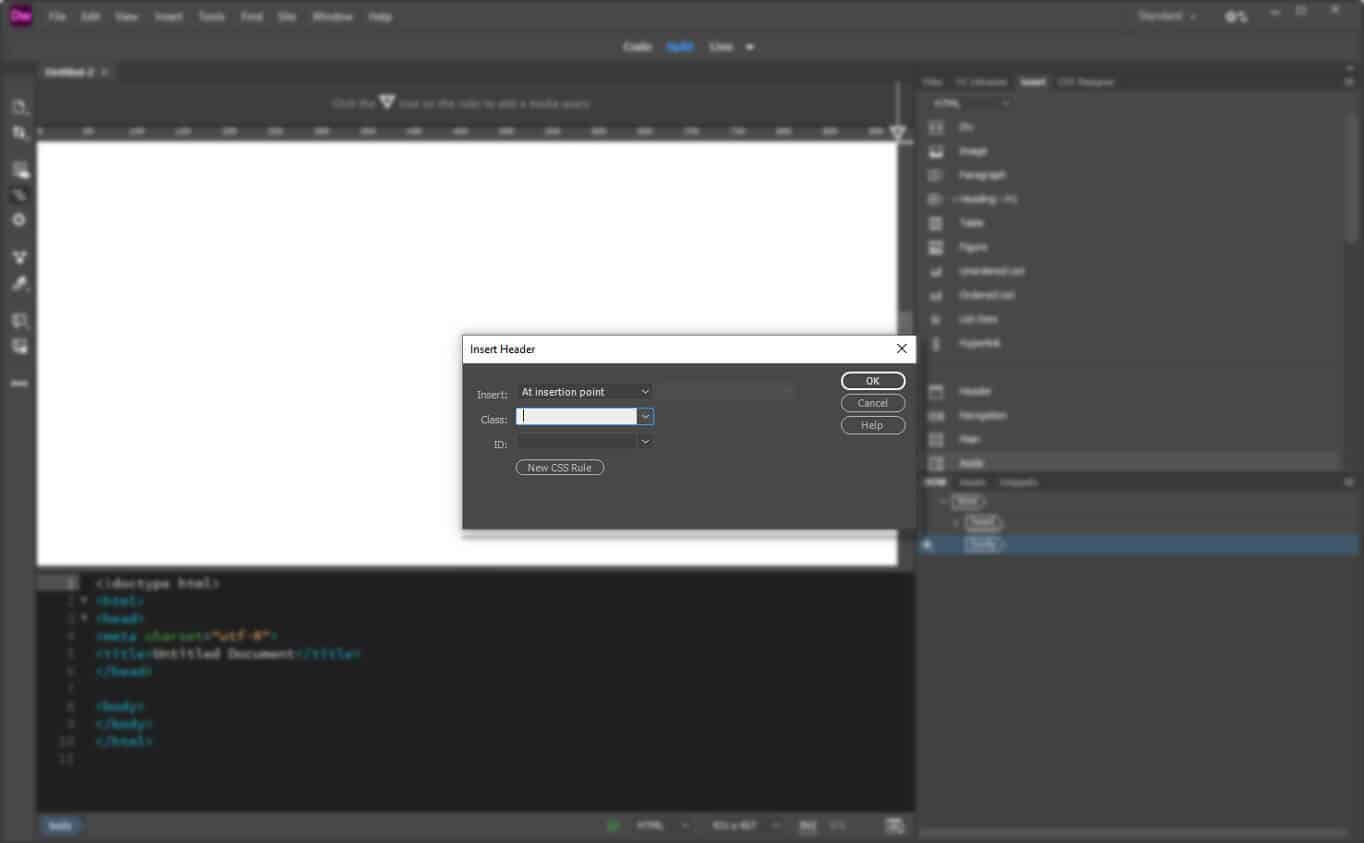
Click it and a menu to give it an HTML class or id will appear.

In case you are not familiar with CSS classes and ids, they are sort of like names you can give to your HTML elements in order to assign CSS styling to them. You will soon understand what this means.
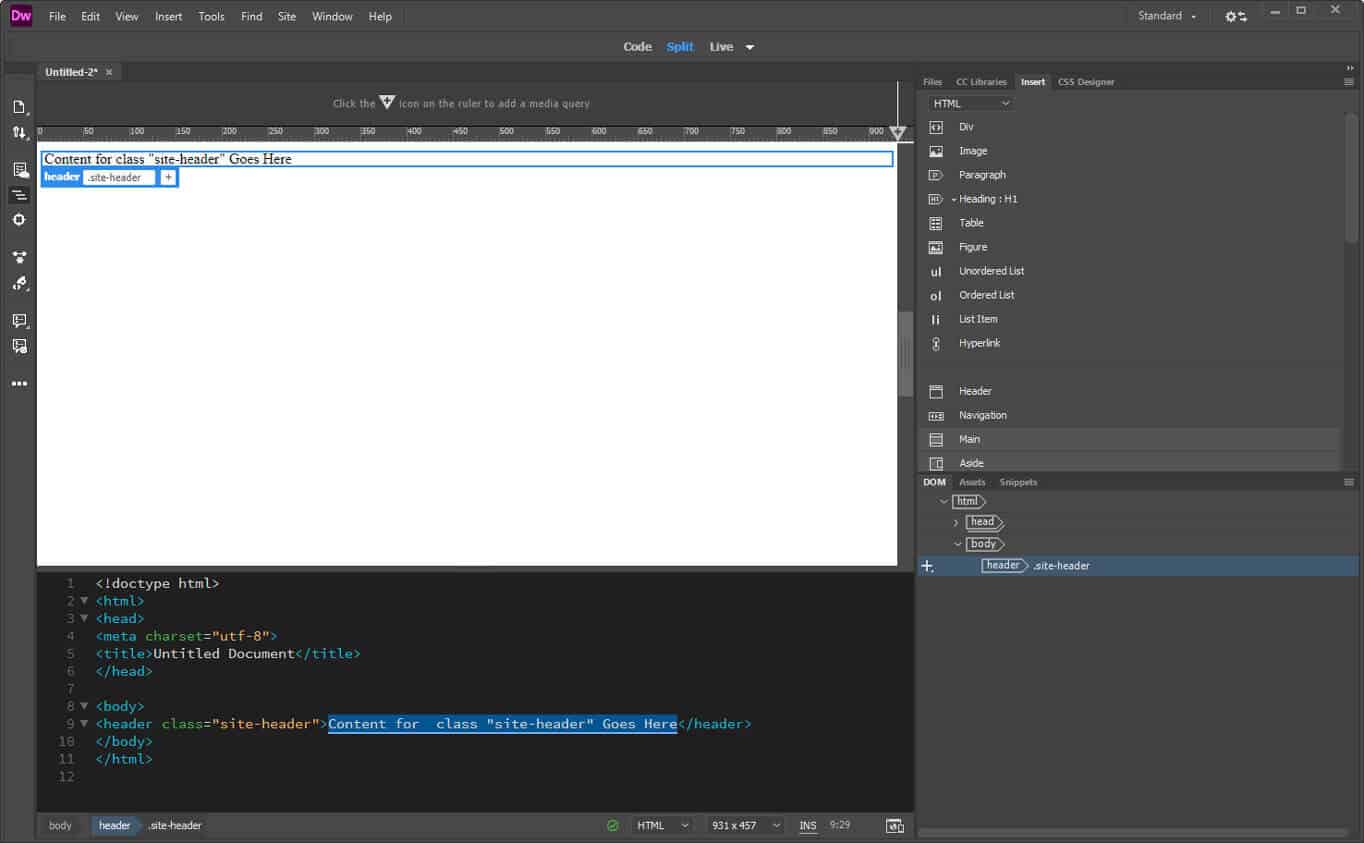
In this case, we will use class named site-header. After you type it into the field, click on OK inserts the header into the page. You will also see it appear inside the HTML document.

Simple, right?
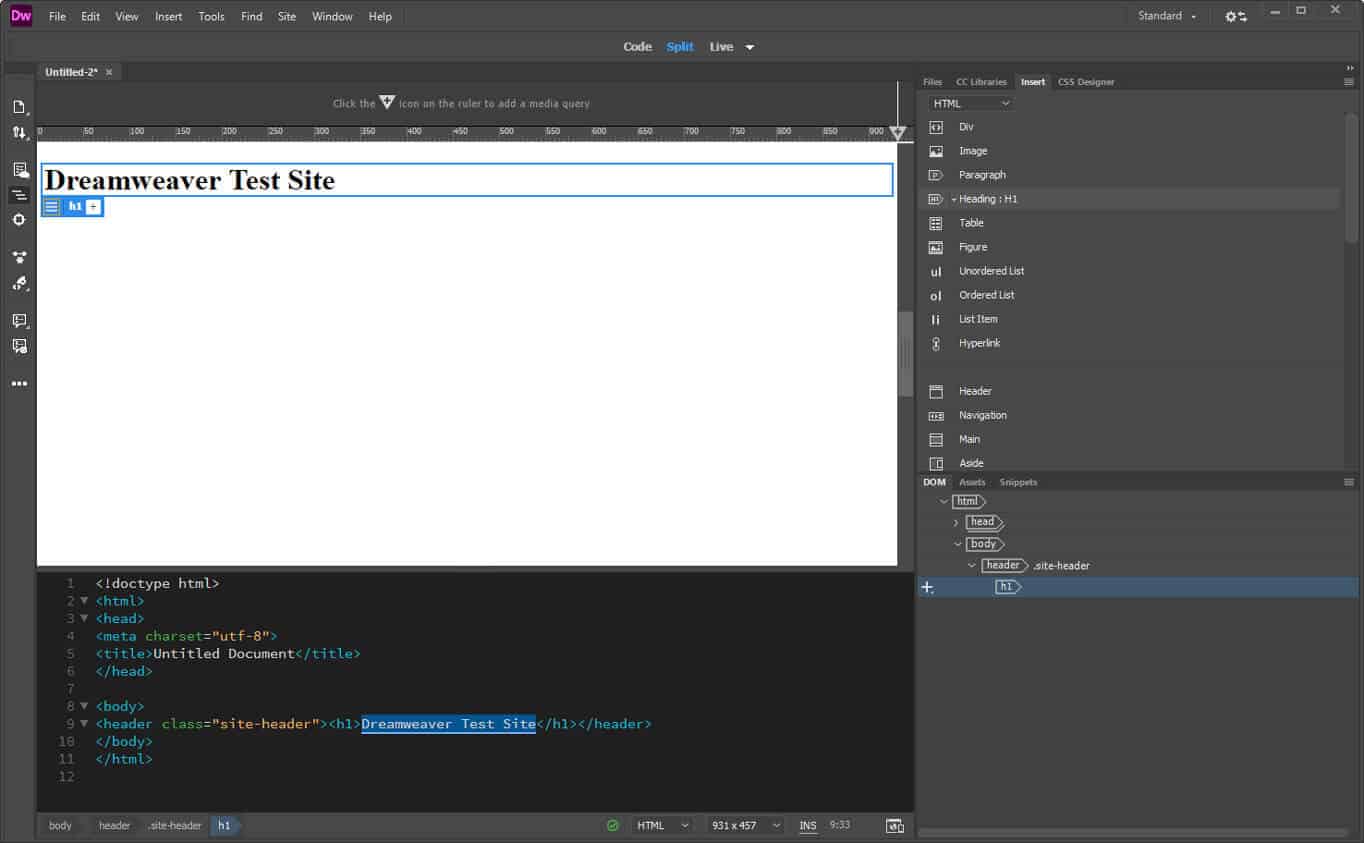
As the next step in this Dreamweaver tutorial, you will change the text inside the header and also turn it into a heading. For both – first mark the text in the code editor at the bottom.
After that, go back to Insert, click on the arrow next to Heading, and choose H1. This wraps the page title into an H1 HTML tag, which is an important marker for search engines. For more information on heading tags, read this article.
After that, you can also type in a title for your page. In your real website, you would choose something descriptive with keywords and not just Dreamweaver Test Site as in the example.

Alright, you have just created a page header! At the moment it still looks a little crude, so let's change that via CSS next.
Step 6. Create a CSS File
In case you are not familiar with it, CSS is the part that provides all the styling on a web page. It allows you to define colors, the dimensions of elements, font types and sizes, and a whole lot more. We want to use the markup to spruce up our page title and also learn how to change CSS in Dreamweaver.
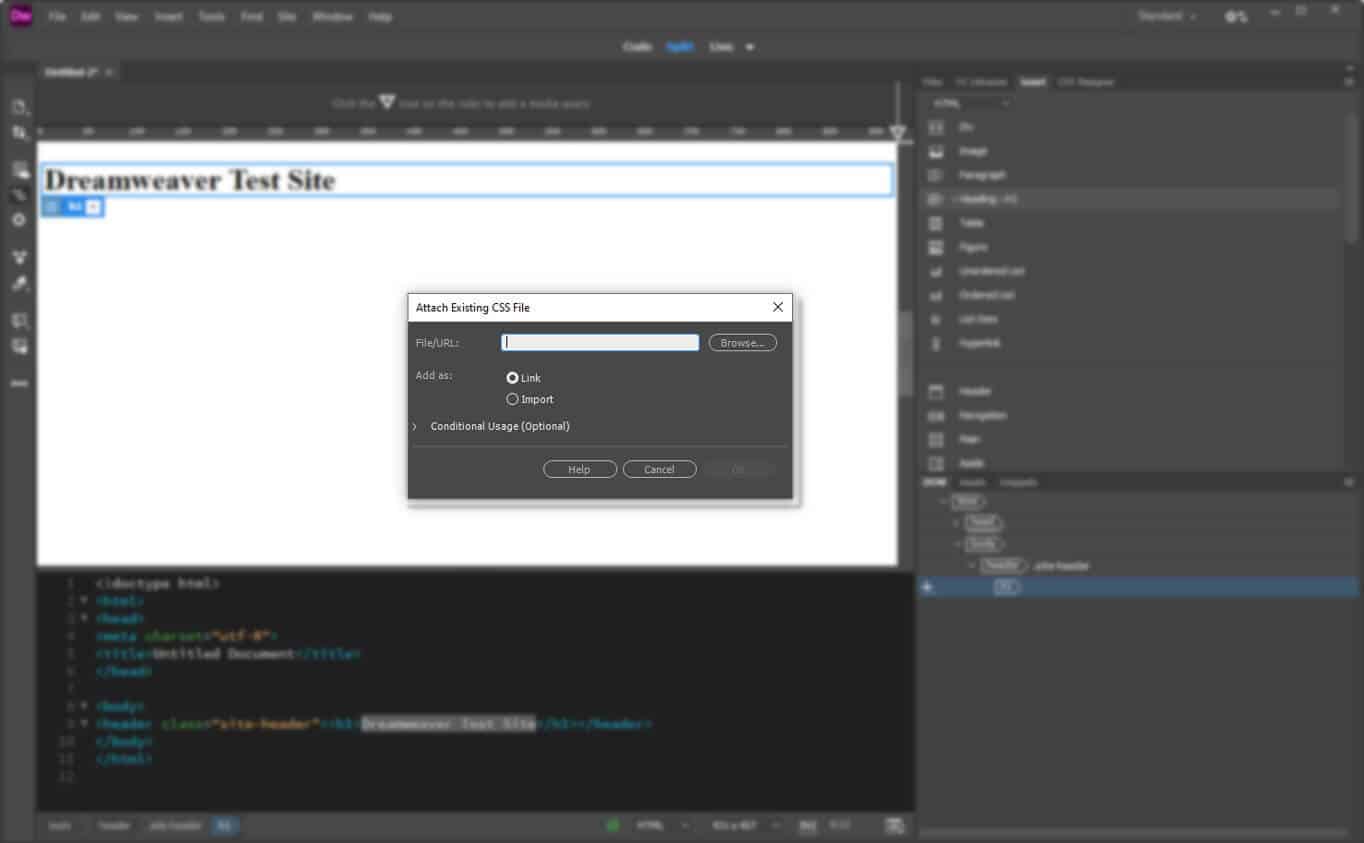
Theoretically, you can add CSS right inside the HTML document. Yet, that is a much less elegant option than what we will do, which is creating a dedicated file for all the CSS styling of the entire site. You can do so via Tools > CSS > Attach Style Sheet.

Click Browse… next to the File/URL field, navigate to your site directory if necessary, and pick style.css as its name (which is the standard for style sheets). Leave the rest as is.
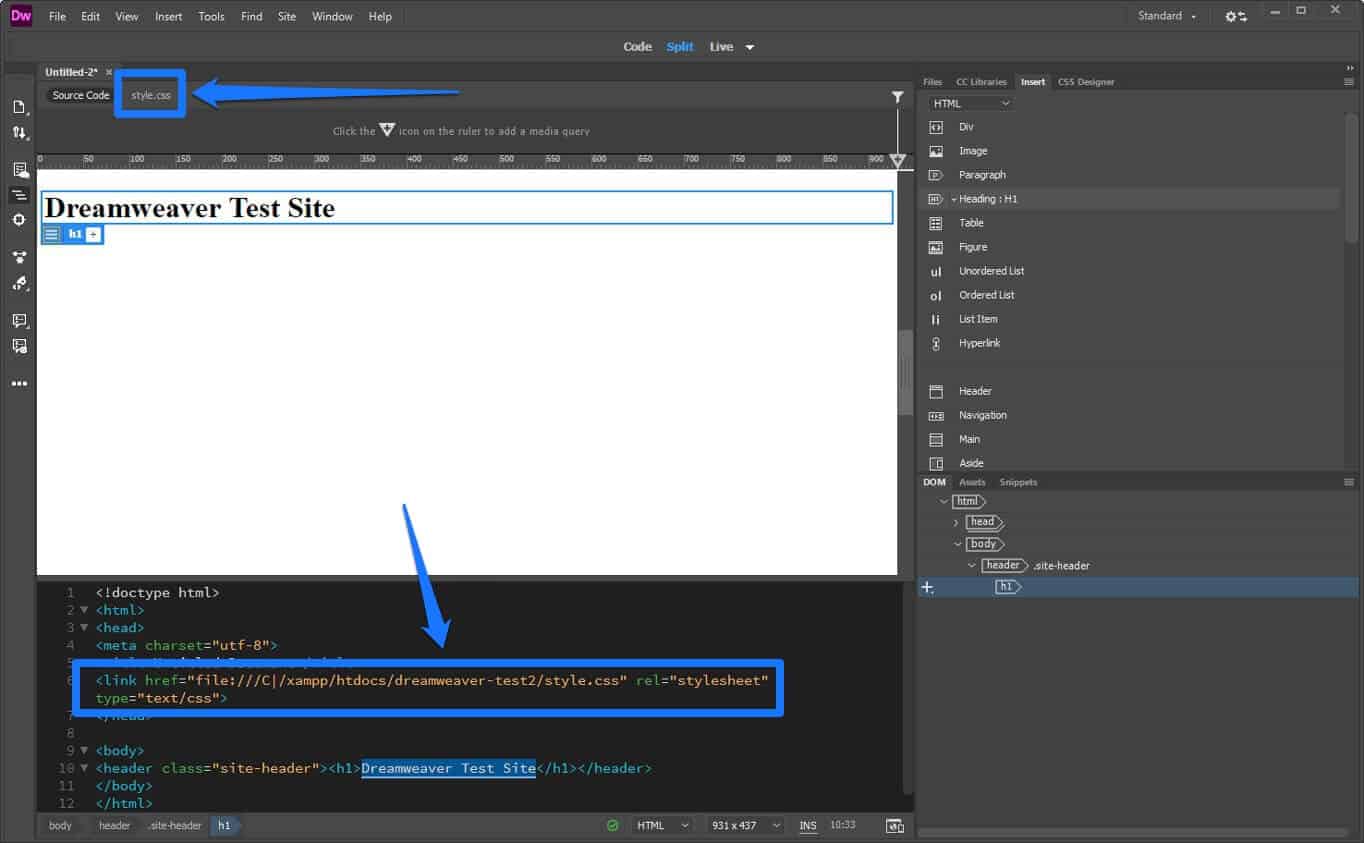
When you now select OK, a new file will appear at the top of your live view. You can view and edit it from there. It will also be linked to the <head> section of the HTML part of your page.

Awesome possum! Now you are ready to change your page's styling.
Step 7. Create a CSS Selector for the Page Title
The first thing you want to do is to change the font of your heading and also center it. For that, you first need to create a new CSS selector. A selector is the name of an element on your page that you can assign properties to, e.g color, size, and more. It's also why Dreamweaver asked you for a CSS class for the header earlier in the tutorial.
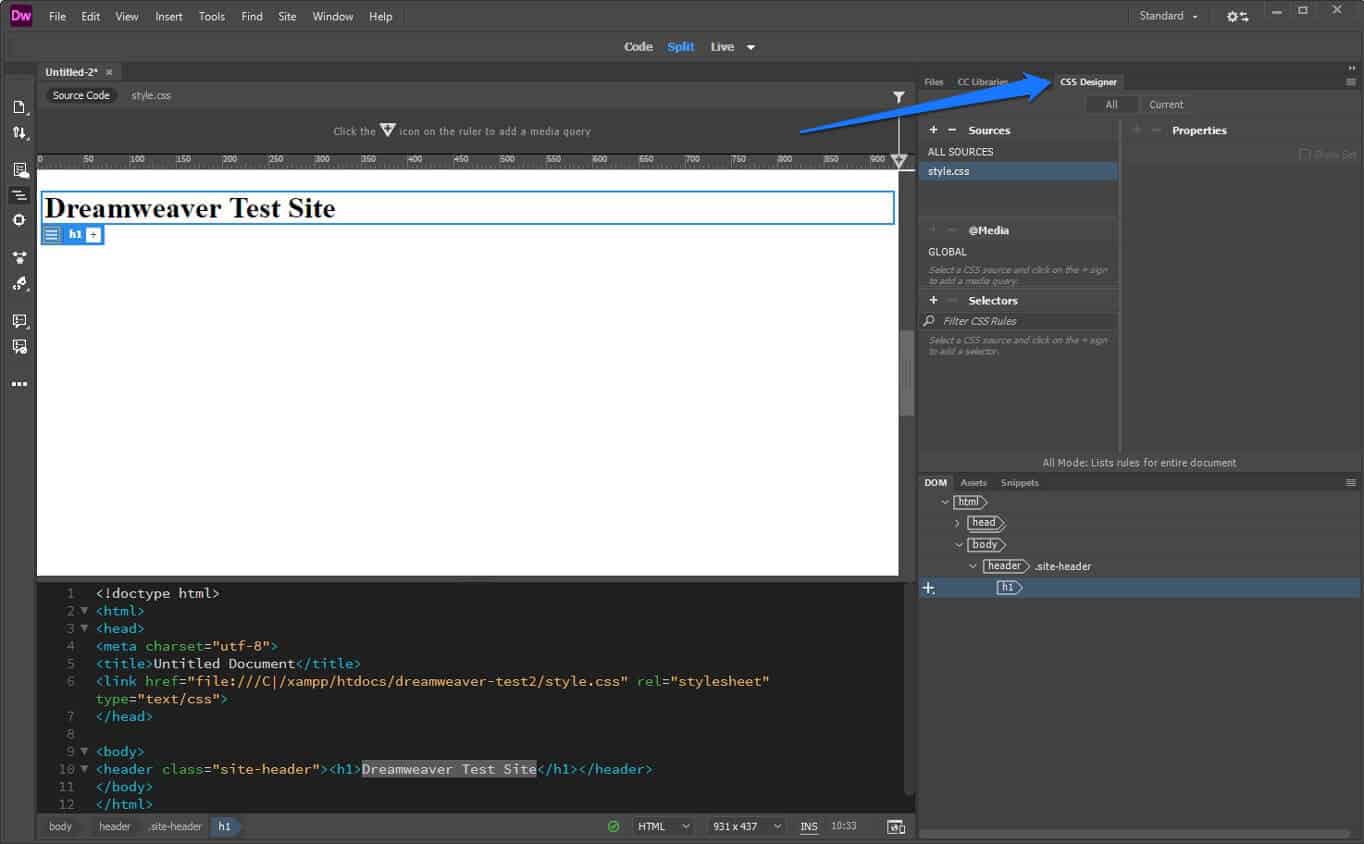
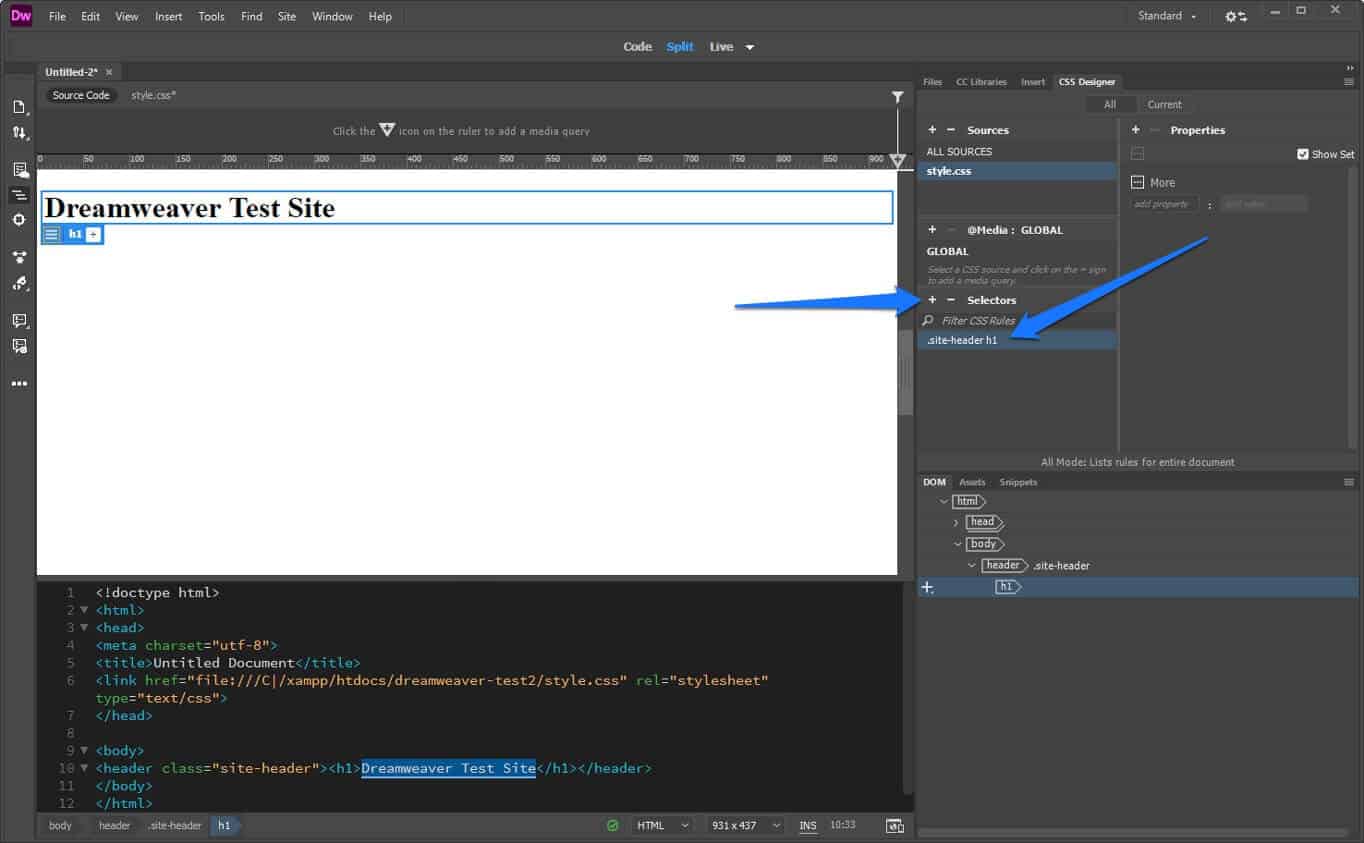
Mark your H1 heading in the DOM view on the lower right. Then, above that, choose CSS Designer.

To create a CSS selector, click on the line where it says Selectors and then click on the plus symbol. This should automatically propose a selector named .site-header h1. Hit enter to create it. Done!

Quick note: For all those new to CSS, this selector means that you are targeting the element named h1 inside the element called .site-header. That way, whatever you input as CSS applies to the written text only and not the header element overall.
Step 8. Change the Headline Font
Now that you have a selector, you can assign properties to it. If you know your way around CSS, you can simply type markup into style.css and the program will automatically use it.
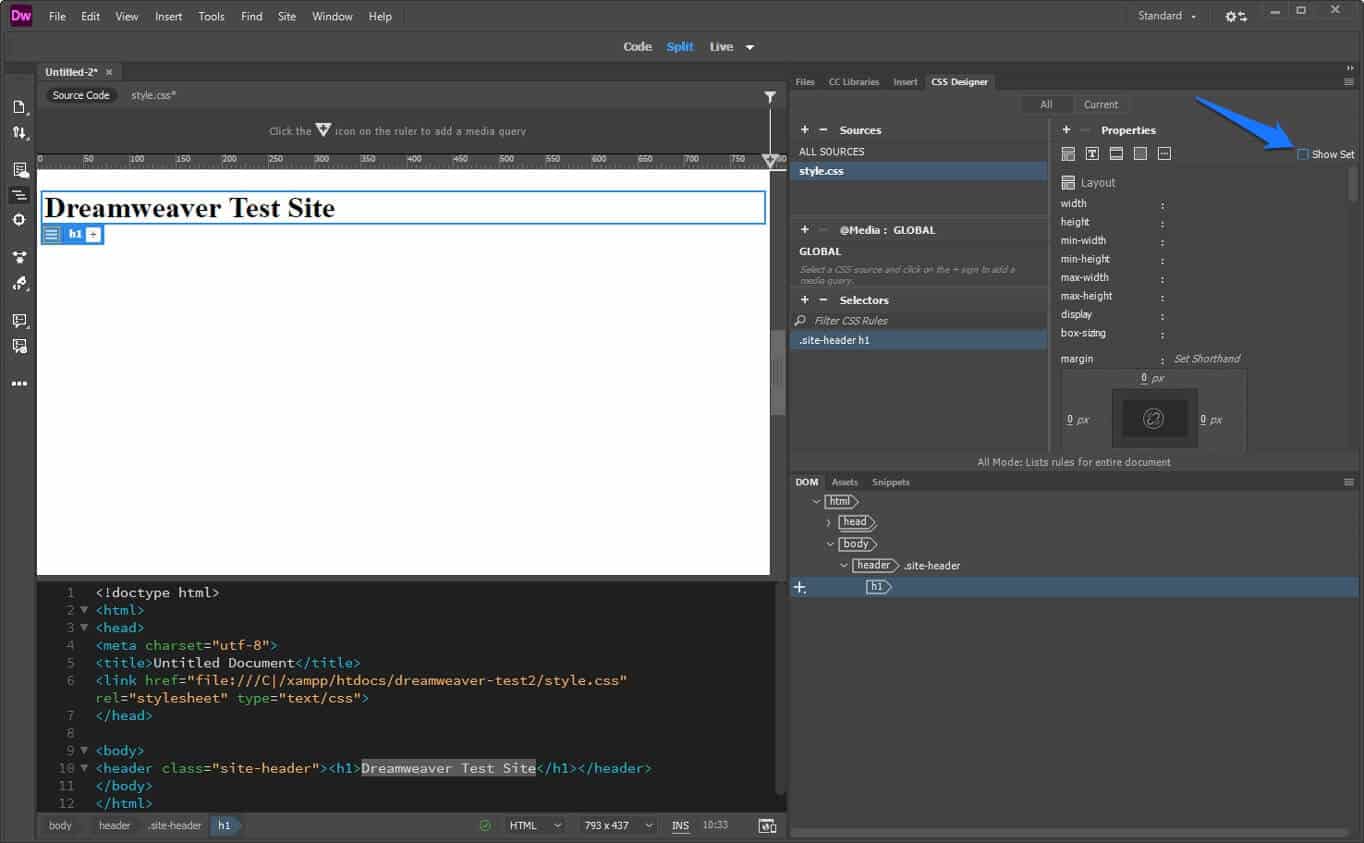
For the less experienced users, Dreamweaver helps you along the way. Stay in the CSS Designer menu and uncheck the box where it says Show Set. When you do, it will unlock a lot of additional options.

With the new buttons, you can choose many CSS properties from the areas of layout, text, border, and background. The More button gives you options to input your own rules.
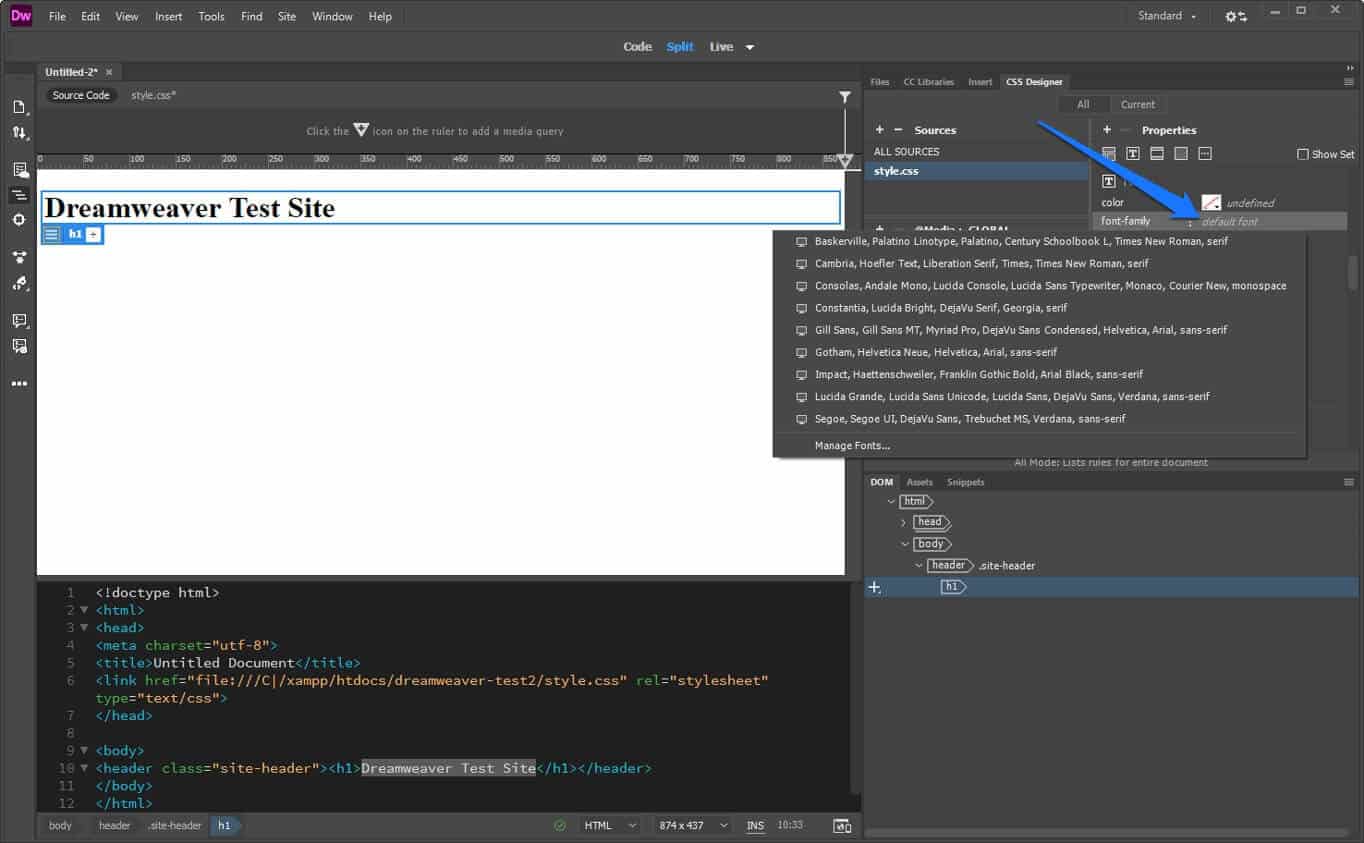
To change the font type, click on the Text option at the top (alternatively, scroll down). In the upcoming options, hover over font-family and click on default font.

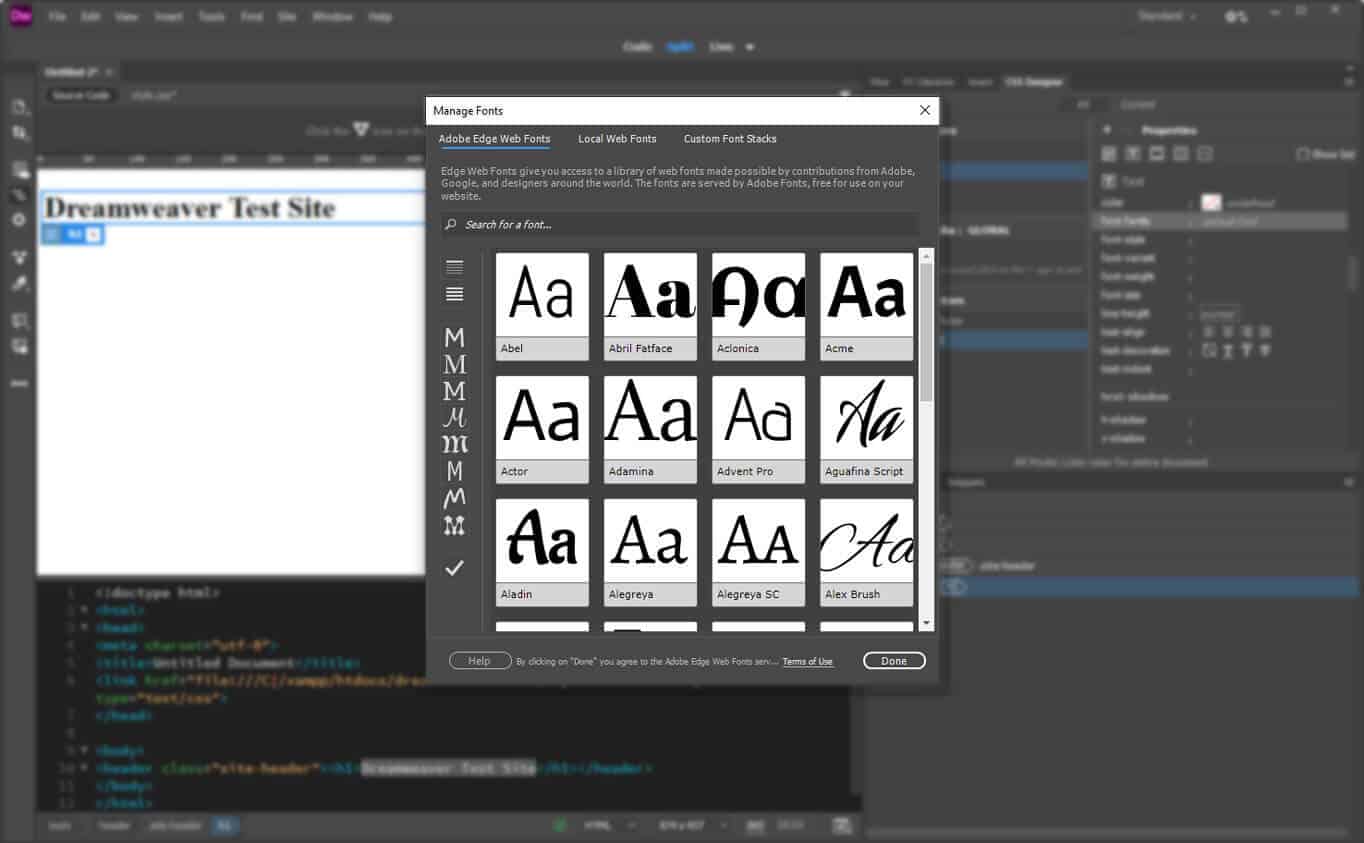
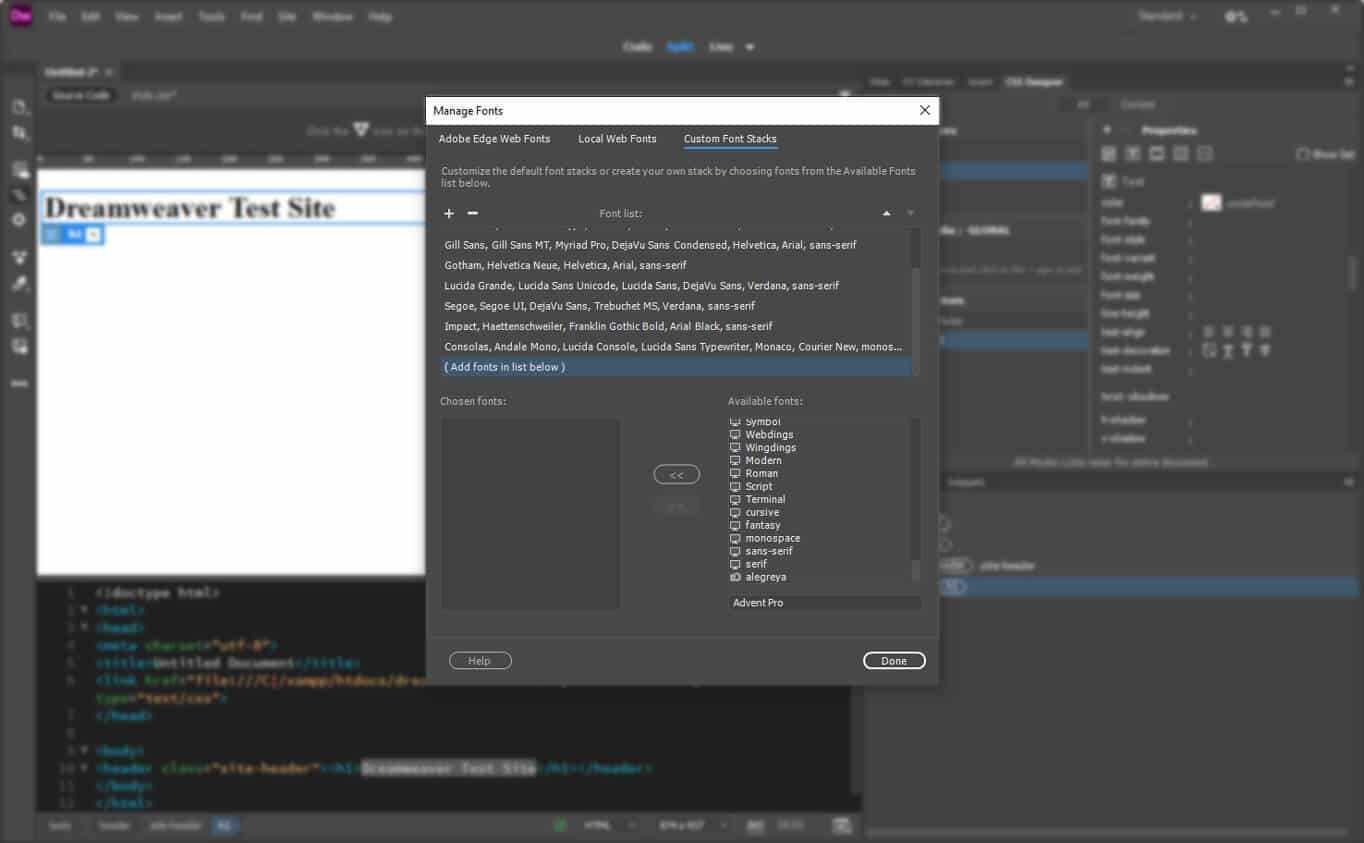
This will give you a number of options for common fonts including their fallbacks (in case the user browser is unable to show the primary font). You may want to click on Manage Fonts at the bottom to get to this menu:

Here, you are able to choose free fonts from Adobe Fonts. Either search for them by name or use the many filter options on the left to narrow down your choices until you find something.
A click on any of the typefaces marks it for inclusion in Dreamweaver. Once you have done so, you can either use them directly or go to Custom Font Stacks to define your own fallback fonts.

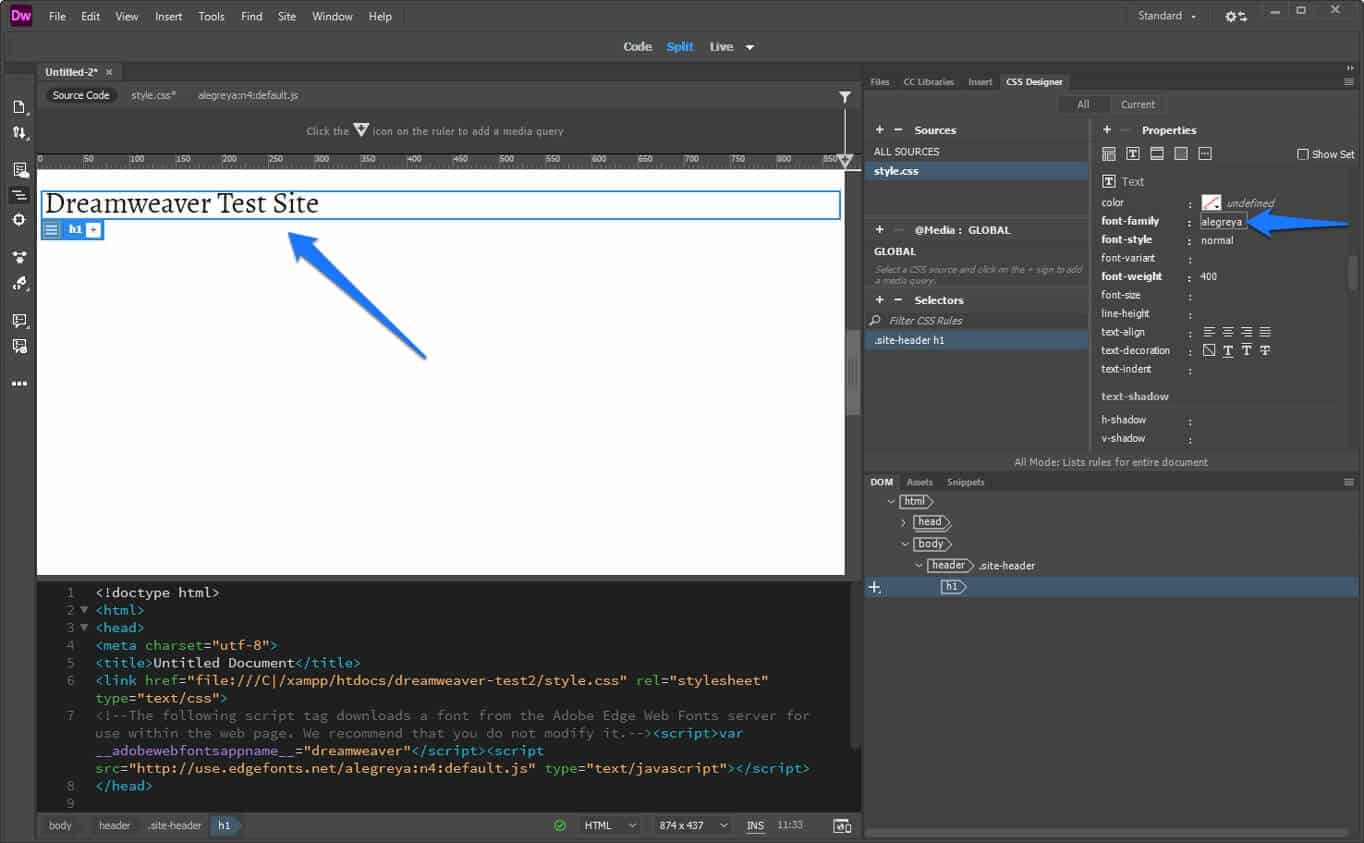
For now, simply hit Done and then click on default fonts again. This time pick your chosen custom font and voilá – the change is done including all the necessary coding.

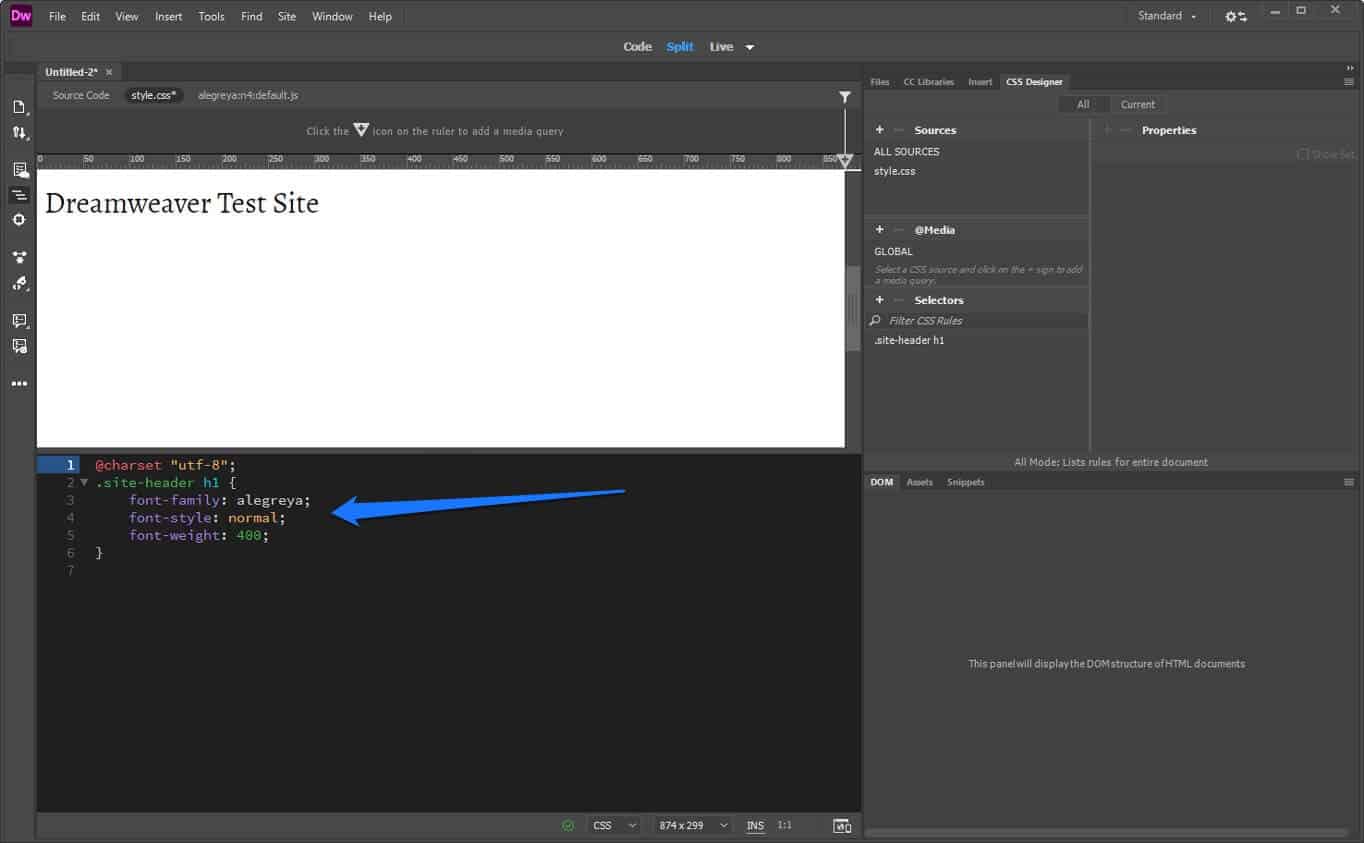
If you click on your style.css file at the top, you will see that all markup has been added as well.

Step 9. Center the Headline and Change Its Size
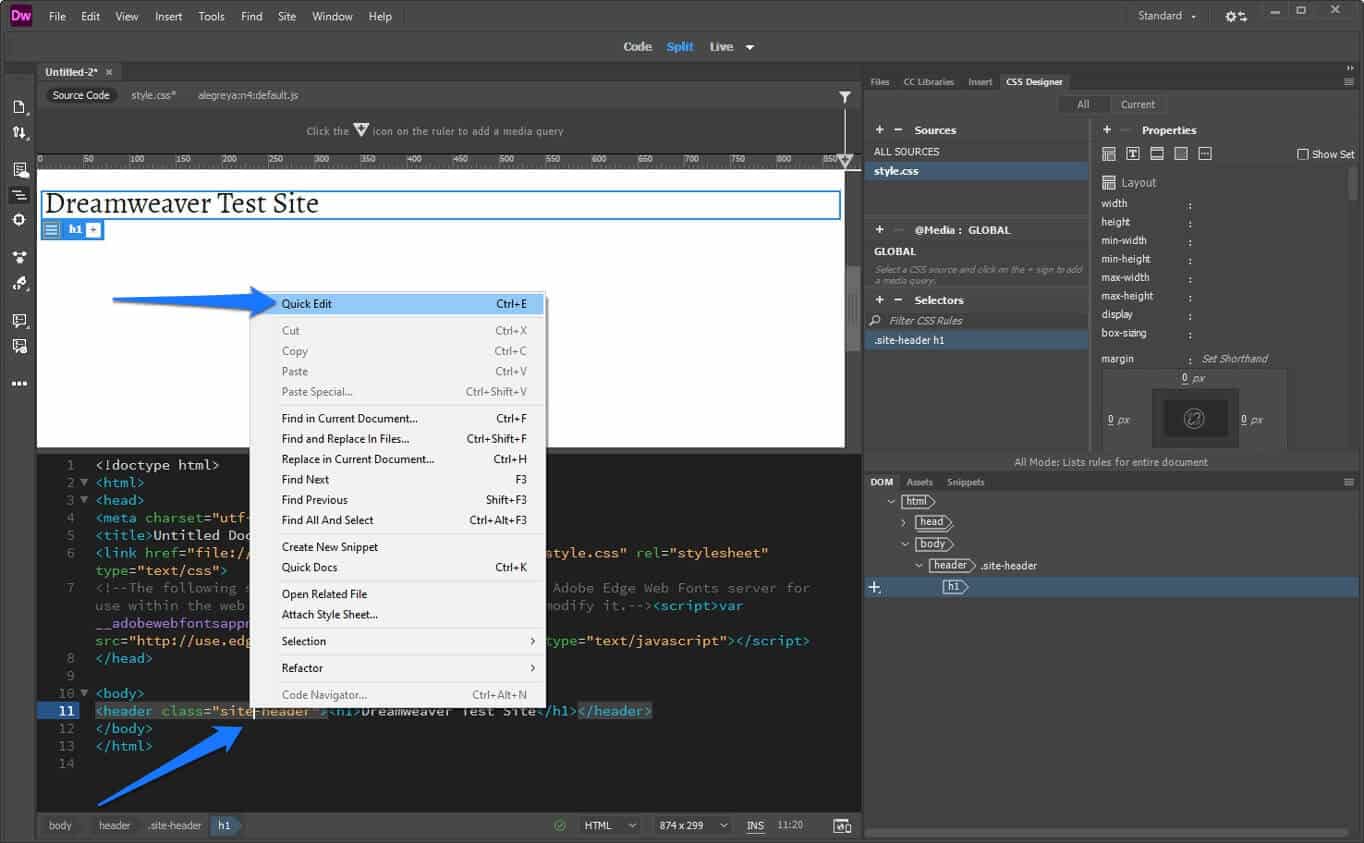
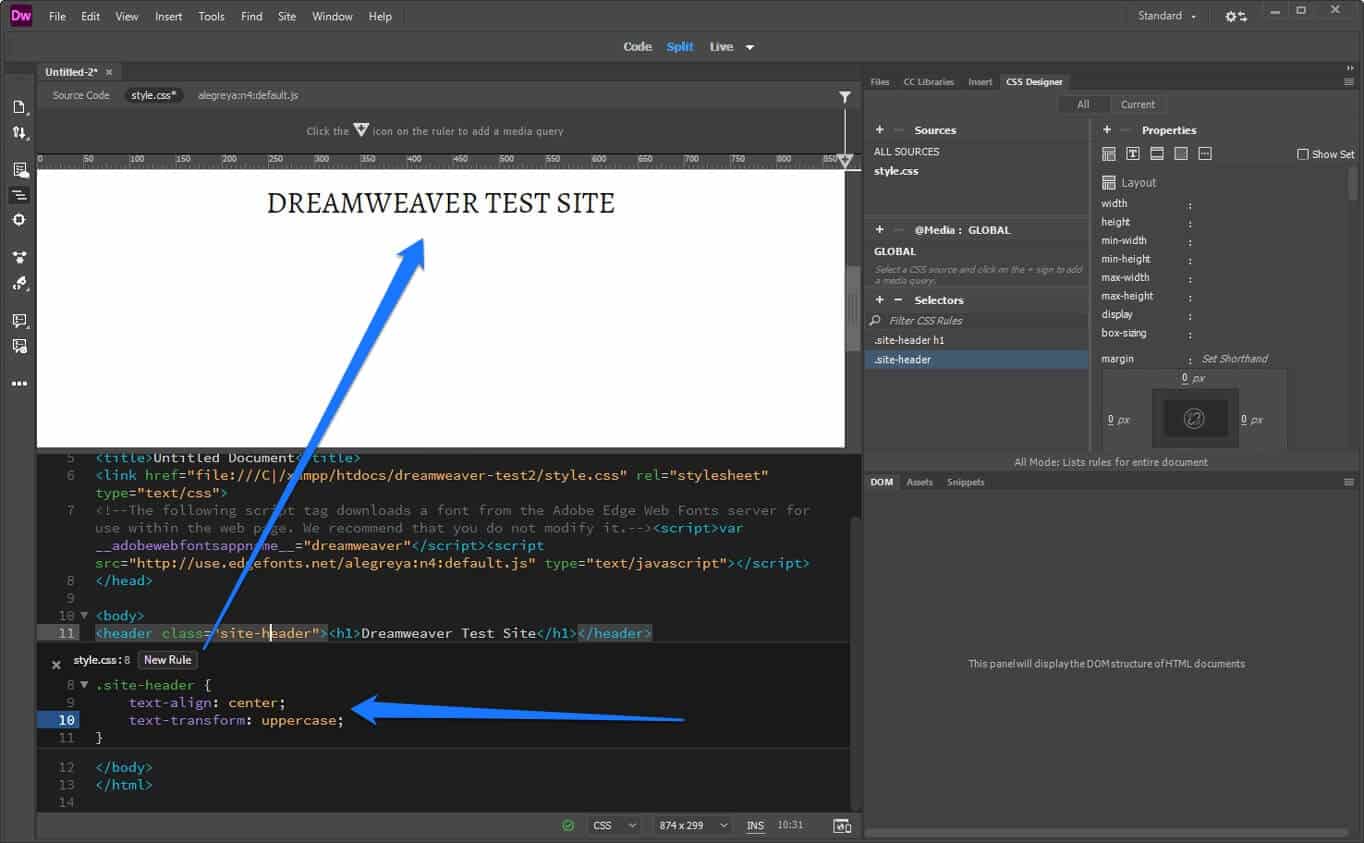
The text could still look better. The next task in our tutorial is to have Dreamweaver center it and make it all uppercase. For that, the program also offers another feature called Quick Edit.
To use it, go to the code view and right-click the part you want to edit. In this case, it's on class="site-header"

Here, choose Quick Edit at the top. This will open the CSS associated with this element below it. If there is nothing yet, you will find a New Rule button to create some.
Either way, you can input additional properties here without having to search the entire style sheet file (which can be very long). In order to center the text and make it all caps, add the following code to it:
text-align: center; text-transform: uppercase;
When typing, Dreamweaver will also make proposals for what you are trying to input, making it even easier. That's the code completion feature mentioned earlier.
When you are done, it will look like this:

Note that the text has already changed in the live view. Now, press Esc to leave quick edit and head over to the style sheet. You will find that the new CSS has been added in the appropriate place.
Pretty cool, right?
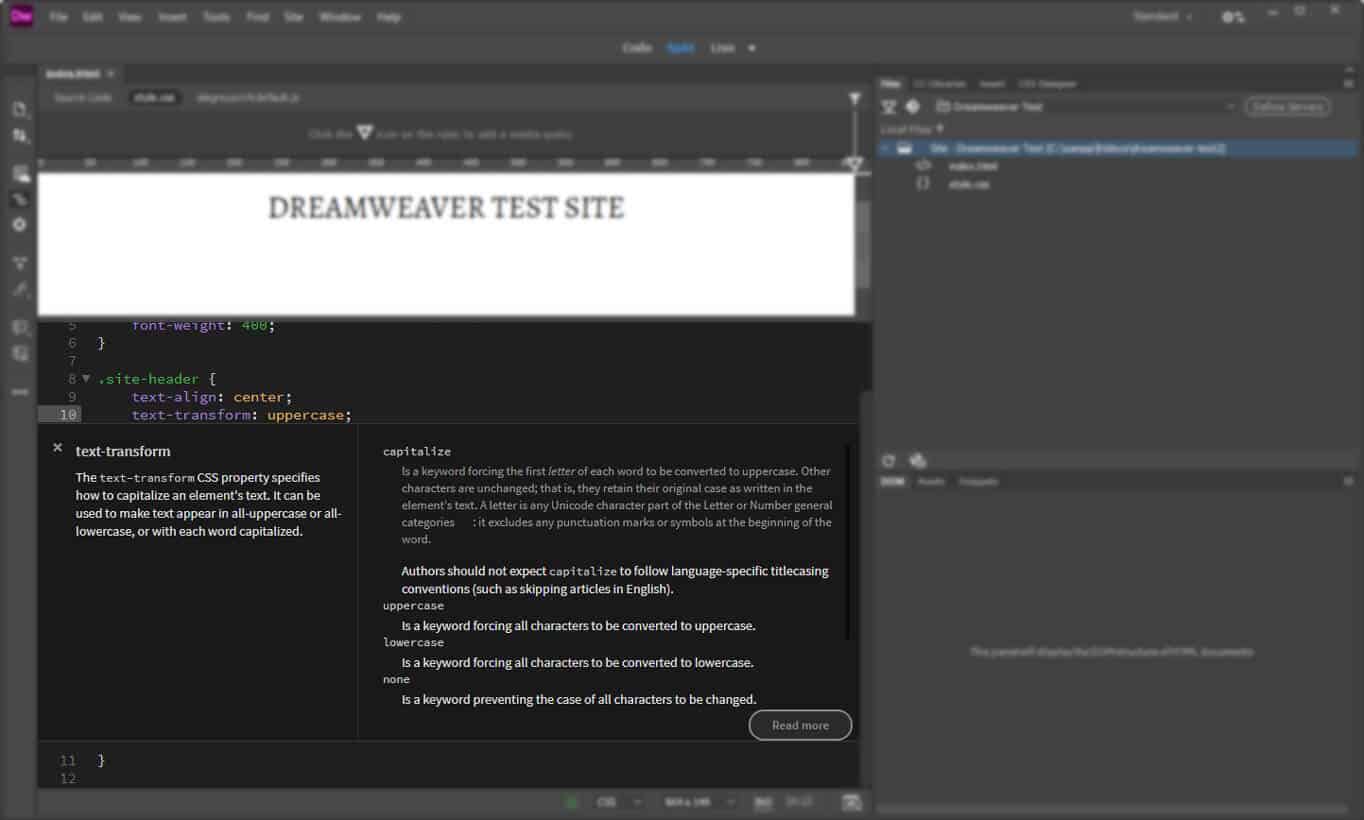
By the way, if you are ever unsure about what a CSS property means, simply right-click it and choose Quick Docs (or press Ctrl+K). Dreamweaver will then give you an explanation.

Step 10. Add More Content
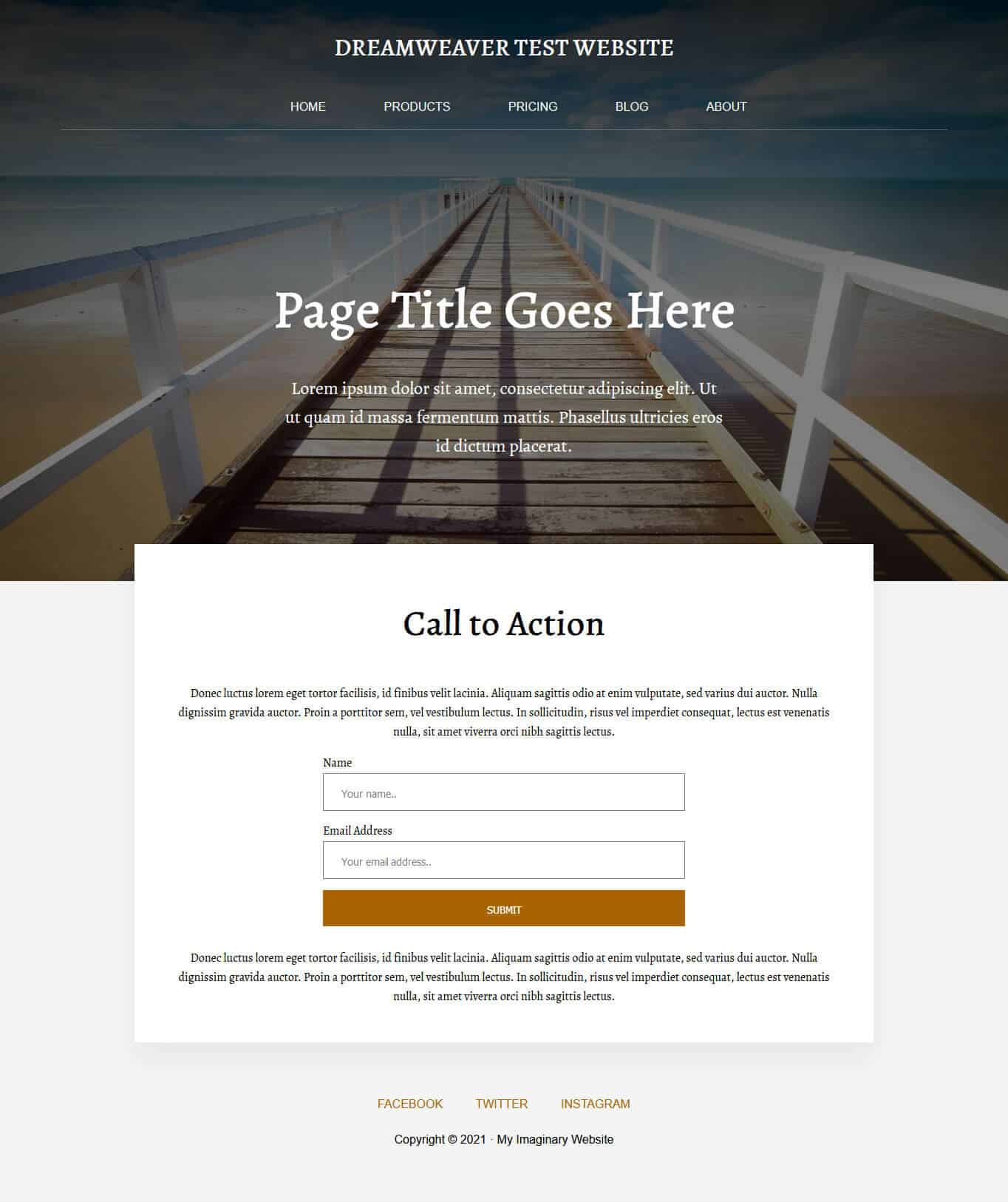
With what you have learned so far, you can now build a rudimentary site. Just use the Insert function to add more elements, then style them with CSS. To create an example page for this Dreamweaver tutorial, we have done the following:
- Set background color to the body element and set some standards for typography
- Wrapped a container element around the header end added a background image with an overlay
- The included navigation bar and created links to other parts of our website (used a second font here)
- Included a page title and description
- Created a
.mainelement with another div inside that contains some written content, a heading, and a contact form - Put a footer at the bottom that with another menu that contains links to social accounts and copyright credits
- Added spacing around the elements via CSS margins and padding
- Included colors and some box shadows
Here's the result:

Code for the Example:
Since this is a bit advanced and not everybody will know how to do what we have done in this tutorial within Dreamweaver, you can find the HTML and CSS below so you can reconstruct it for yourself. First the HTML:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>index.html</title> <link href="style.css" rel="stylesheet" type="text/css"> <!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="http://use.edgefonts.net/alegreya:n4:default.js" type="text/javascript"></script> </head> <body> <div class="header-container"> <header class="site-header"> <h1>Dreamweaver Test Website</h1> <nav class="main-navigation"> <ul> <li><a href="#" target="#">Home</a></li> <li><a href="#" target="#">Products</a></li> <li><a href="#" target="#">Pricing</a></li> <li><a href="#" target="#">Blog</a></li> <li><a href="#" target="#">About</a></li> </ul> </nav> </header> <div class="page-title"> <h2 class="entry-title">Page Title Goes Here</h2> <p class="page-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ut quam id massa fermentum mattis. Phasellus ultricies eros id dictum placerat.</p> </div> </div> <main class="main"> <div class="page-content"> <div class="entry-content"> <h2>Call to Action</h2> <p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit amet viverra orci nibh sagittis lectus.</p> <div class="cta-form"> <form> <label for="name">Name</label> <input type="text" id="name" name="fullname" placeholder="Your name.."> <label for="email">Email Address</label> <input type="text" id="email" name="emailaddress" placeholder="Your email address.."> <input type="submit" value="Submit"> </form> </div> <p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit amet viverra orci nibh sagittis lectus.</p> </div> </div> </main> <footer class="site-footer"> <nav class="social menu"> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Instagram</a></li> </ul> </nav> <div class="footer-credits"> <p>Copyright © 2021 · My Imaginary Website</p> </div> </footer> </body> </html>
And then the CSS:
@charset "utf-8"; body { font-family: alegreya, sans-serif; font-style: normal; font-weight: 400; margin: 0; line-height: 1.625; background-color: #f4f4f4; } .header-container { background-size: cover; background-position: center center; color: #FFFFFF; padding-bottom: 10vw; background-image: linear-gradient(0deg, rgba(0,0,0,0.5) 50%, rgba(0,0,0,0.85) 100%), url(images/background.jpg); text-align: center; } .header-container .site-header { padding: 20px 0; margin: 0 auto; max-width: 1200px; text-transform: uppercase; } .main-navigation { font-size: 16px; font-weight: 400; border-bottom: 1px solid rgba(255, 255, 255, 0.25); font-family: sans-serif; } .main-navigation ul { margin: 0; } .main-navigation ul li { display: inline-block; } .main-navigation ul li a { padding: 17px 37px; text-decoration: none; display: inline-block; color: #fff; } .main-navigation ul li a:hover { text-decoration: underline; } .header-container .page-title { padding: 8vw 180px 0 180px; } .header-container .page-title h2 { font-size: 4.5em; margin-bottom: 0; } .page-description { max-width: 600px; margin-left: auto; margin-right: auto; font-size: 1.5em; } .page-content { background-color: #fff; margin: -50px auto 0; max-width: 1000px; padding-top: 2em; column-gap: 2em; -webkit-box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05); box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05); padding-bottom: 2em; padding-right: 3em; padding-left: 3em; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; text-align: center; } .entry-content h2 { font-size: 3em; } .cta-form form { max-width: 490px; margin-left: auto; margin-right: auto; text-align: left; } .cta-form form input { display: inline-block; width: 100%; padding: 18px 24px 14px; min-height: 35px; margin-bottom: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; font-size: 14px; } .cta-form form input[type="submit"] { border: none; background-color: #A86500; text-shadow: 0px 0px; color: #FFFFFF; text-transform: uppercase; } .cta-form form input[type="submit"]:hover { background-color: #333333; } .site-footer { padding-top: 60px; padding-bottom: 60px; text-align: center; font-size: 16px; line-height: 1; font-family: sans-serif; } .social.menu ul { text-transform: uppercase; list-style-type: none; padding: 0; display: inline-block; } .social.menu ul li { display: inline-block; } .social.menu ul li a { padding-top: 20px; padding-right: 20px; padding-bottom: 20px; padding-left: 20px; text-decoration: none; color: rgba(168,101,0,1.00); font-weight: 500; } .social.menu ul li a:hover { color: #333333; } @media (max-width:375px){ .header-container .page-title { padding-left: 0px; padding-right: 0px; } .header-container .page-title h2 { font-size: 2.5em; } } Step 11. Preview in Browser and on Mobile Device
We want to use the above as an example to show you the next steps. How did we do all of this? Well, first of all, we're a bit more experienced at building websites than you probably are. Therefore, we already have the steps in my mind on how to create a proper web page.
Secondly, we took advantage of a very useful feature that helps speed up the process: Browser preview. Dreamweaver allows you to view your web pages in real-time in a browser and even on mobile devices.
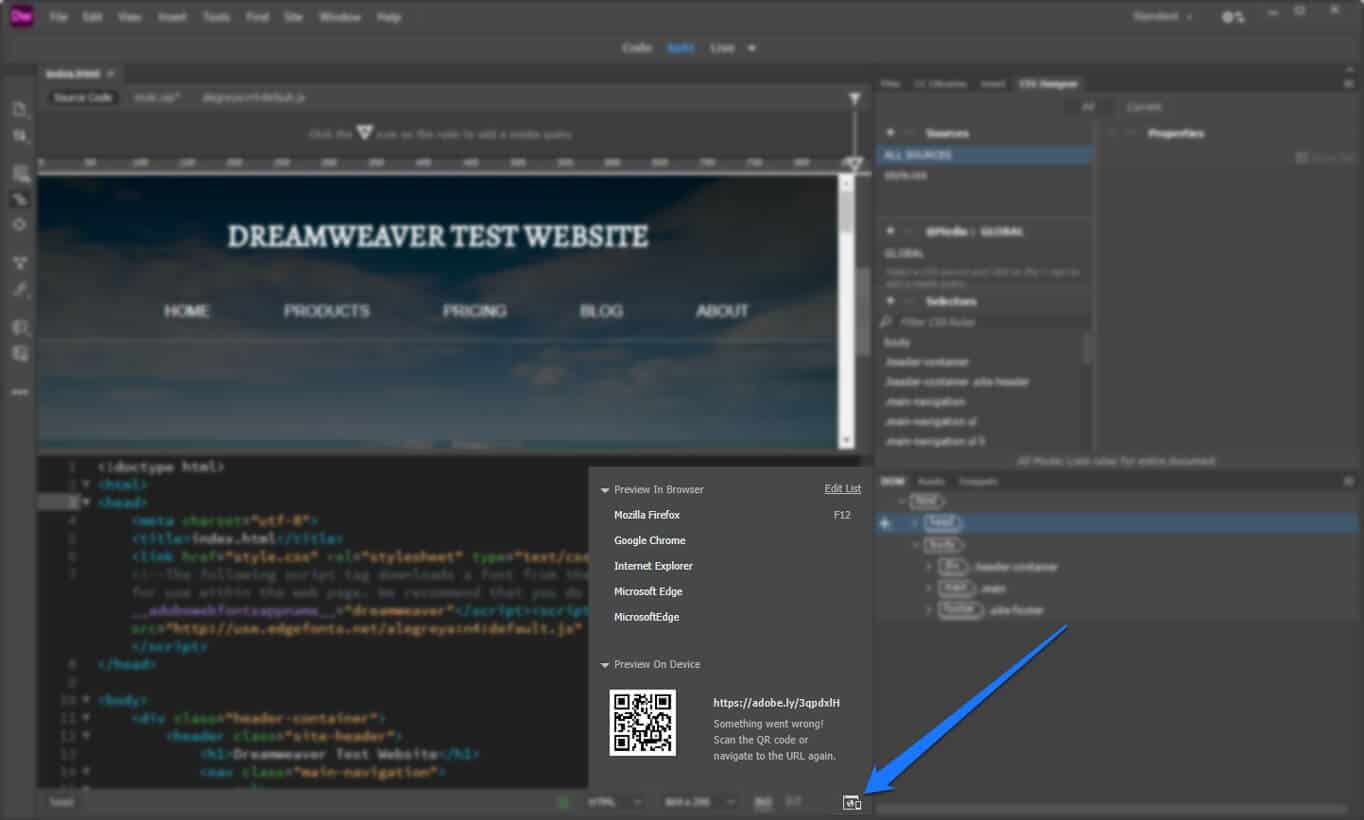
To use it, click the real-time preview button in the lower right corner.

This will open the preview options.
A click on the name of one of the web browsers will open your website project in it. You can also scan the QR code with your phone or tablet or type the displayed address into your browser to start the live preview on your device.
Just be aware, that you need to input your Adobe ID and password for that. You should have that from signing up for Dreamweaver at the beginning of the tutorial.
The best part: Any changes you make in Dreamweaver will automatically show up in the browser at the same time you make them.
How did this help put together the site faster? First of all, depending on the size of your screen, the display in the browser will probably be closer to the actual end product than what you see in Dreamweaver.
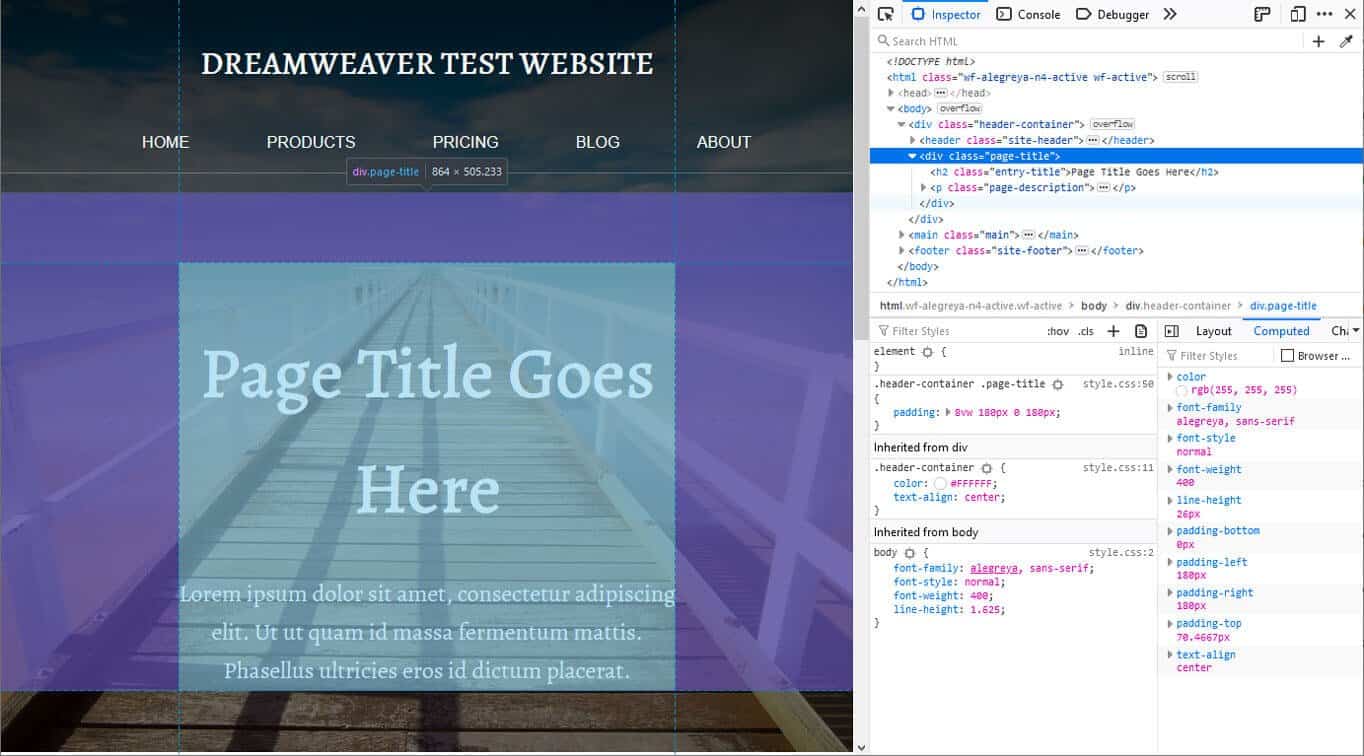
Secondly, checking the site in the browser allows you to use the developer tools to test changes.

They are very similar to what you see in Dreamweaver but, if you are familiar with them, you can make changes quicker and just copy and paste the code into your style sheet.
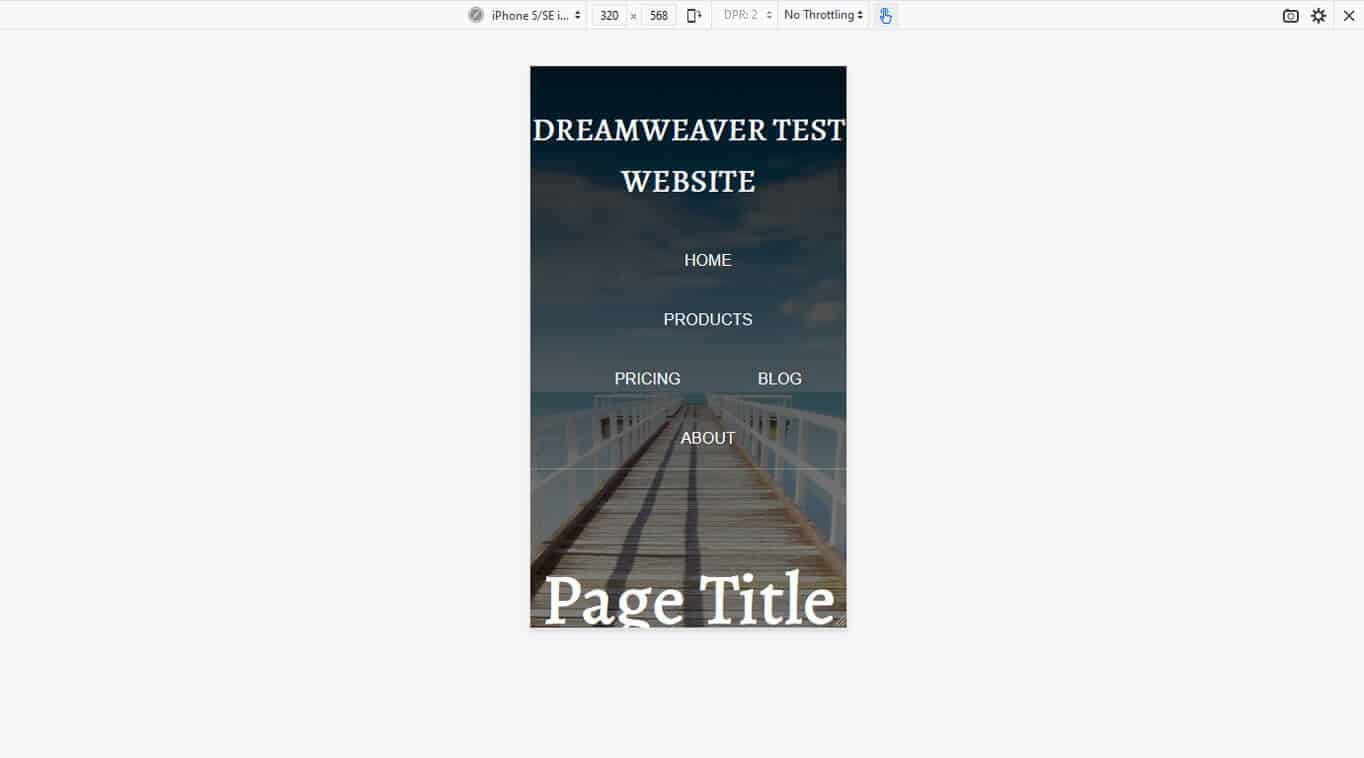
A look at the phone version shows that there is still a lot of work to do.

This brings us right to our next point.
Step 12. Add Media Queries
In order to make your website work on all devices, you need to add so-called media queries. These are conditional CSS statements that tell browsers to apply styling only above or below certain screens sizes or on particular devices. That way, you can change the layout for smaller screens.
So far, you have only defined global styles. That means the styles that are applied to the entire site. Now you will learn how to add conditional styles for smaller screens.
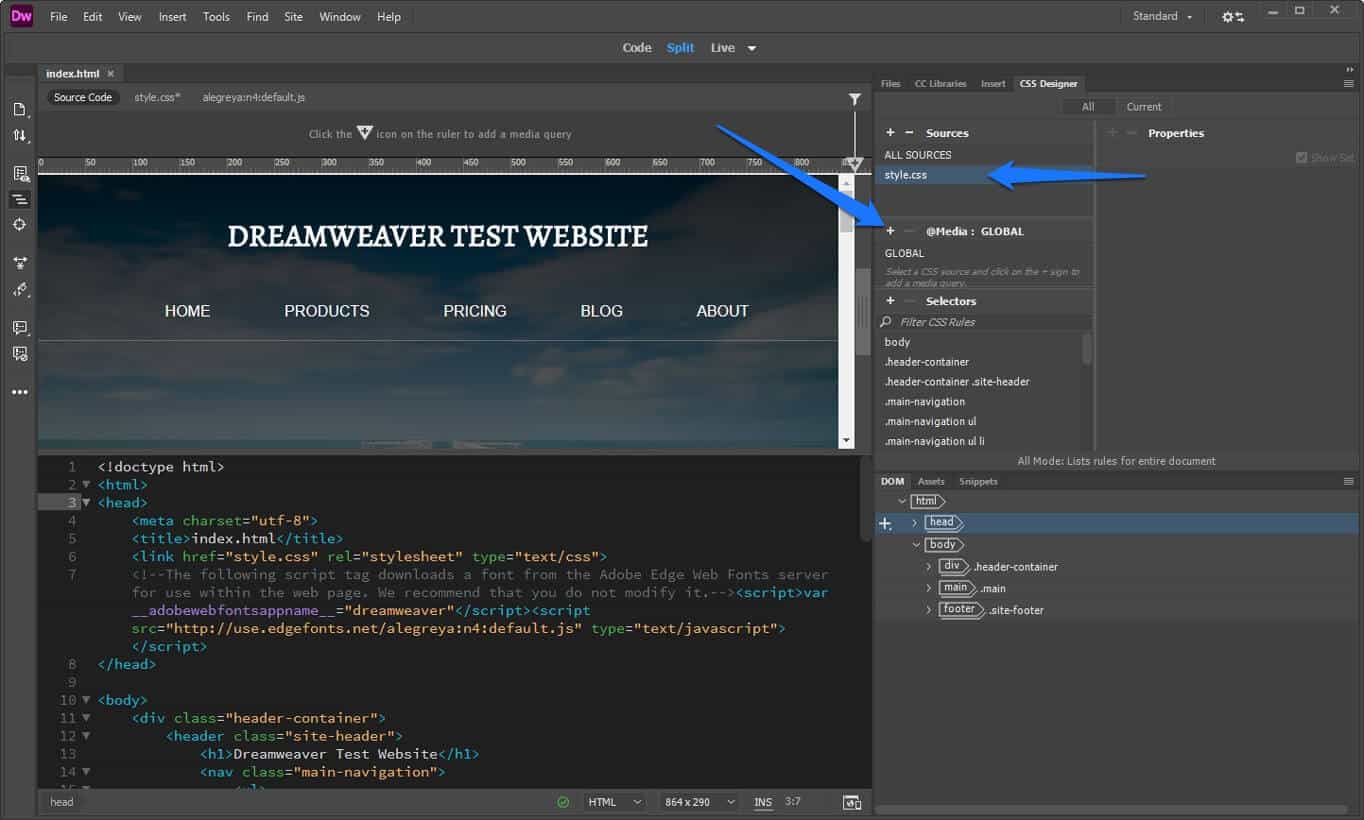
First, go to CSS Designer. Make sure that the file you want to add code to is selected under Sources. Hit the plus sign under @media.

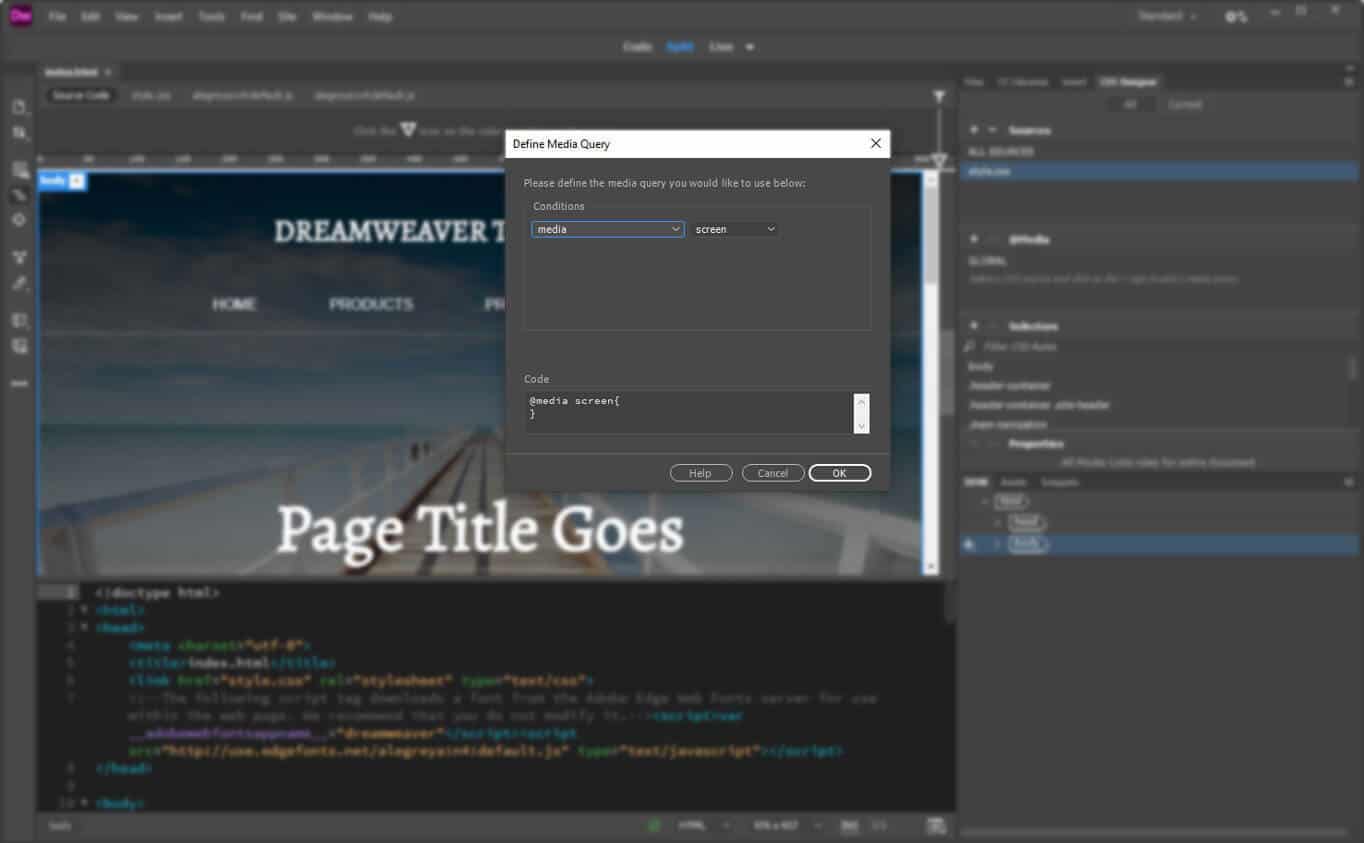
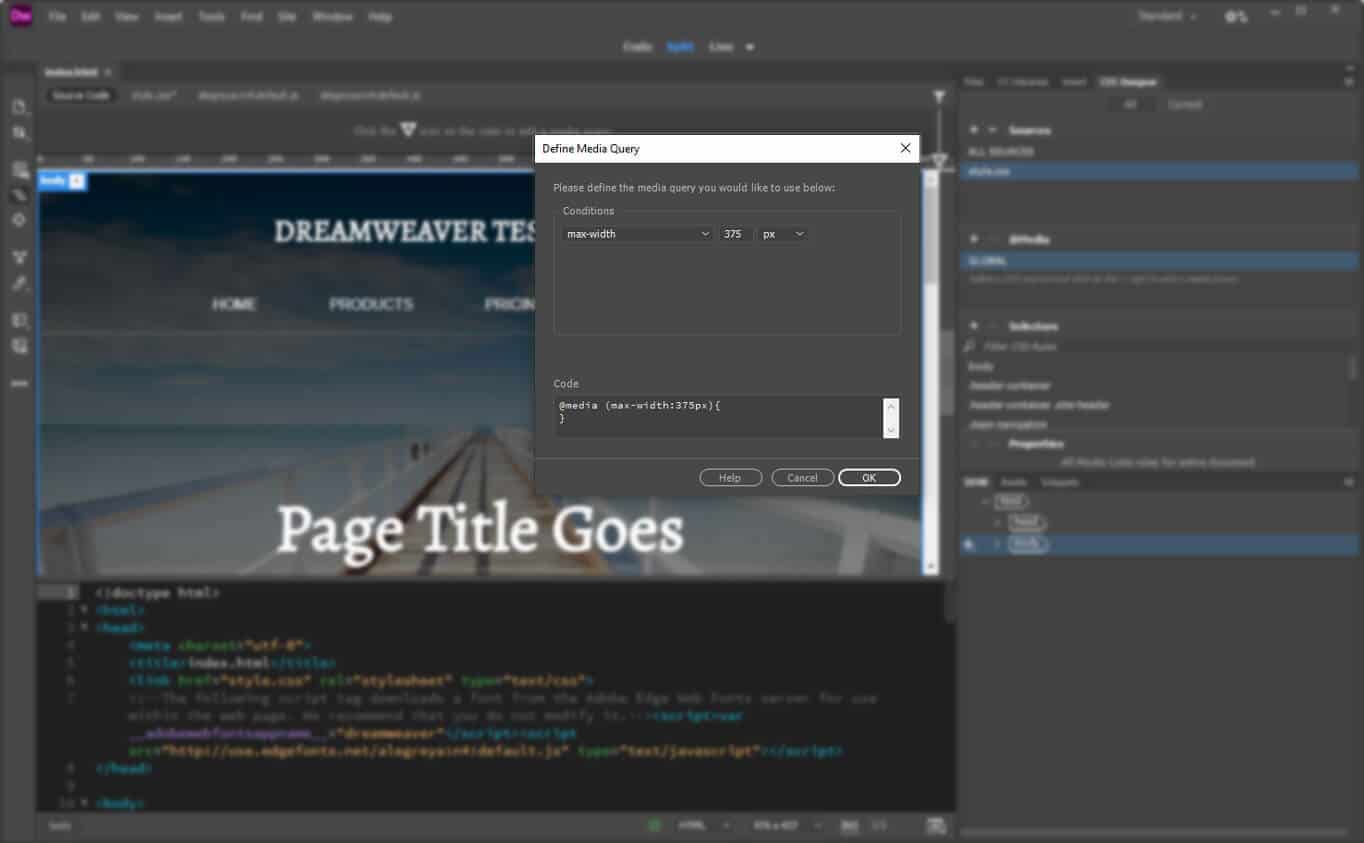
It gives you this options panel:

You can define conditions for media queries e.g the devices they apply to, orientation, resolution and much more. You can also add multiple conditions with the plus sign.
What's more important for our example is the max-width setting. With that, you are able to define custom CSS that will only apply to a certain max screen size.
Let's say you want to fix things on the phone first, so you type in a max-width of 375 pixels. When you do, you can see the CSS code at the bottom.

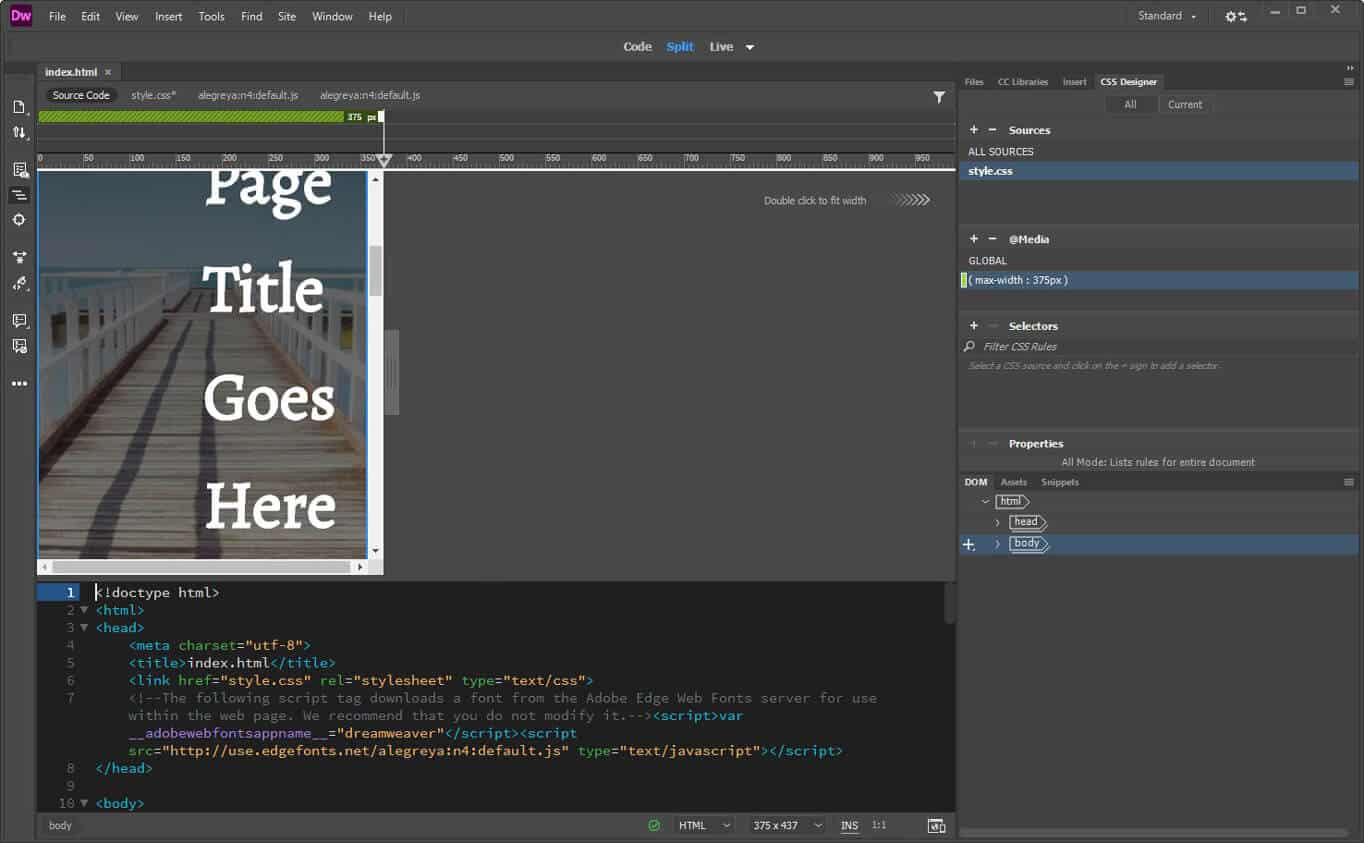
What's also going to happen when you click OK is that a green line appears at the top of the screen. This visually represents the media query. Double-click it and the screen will automatically jump to that size.

Step 13. Add Conditional CSS
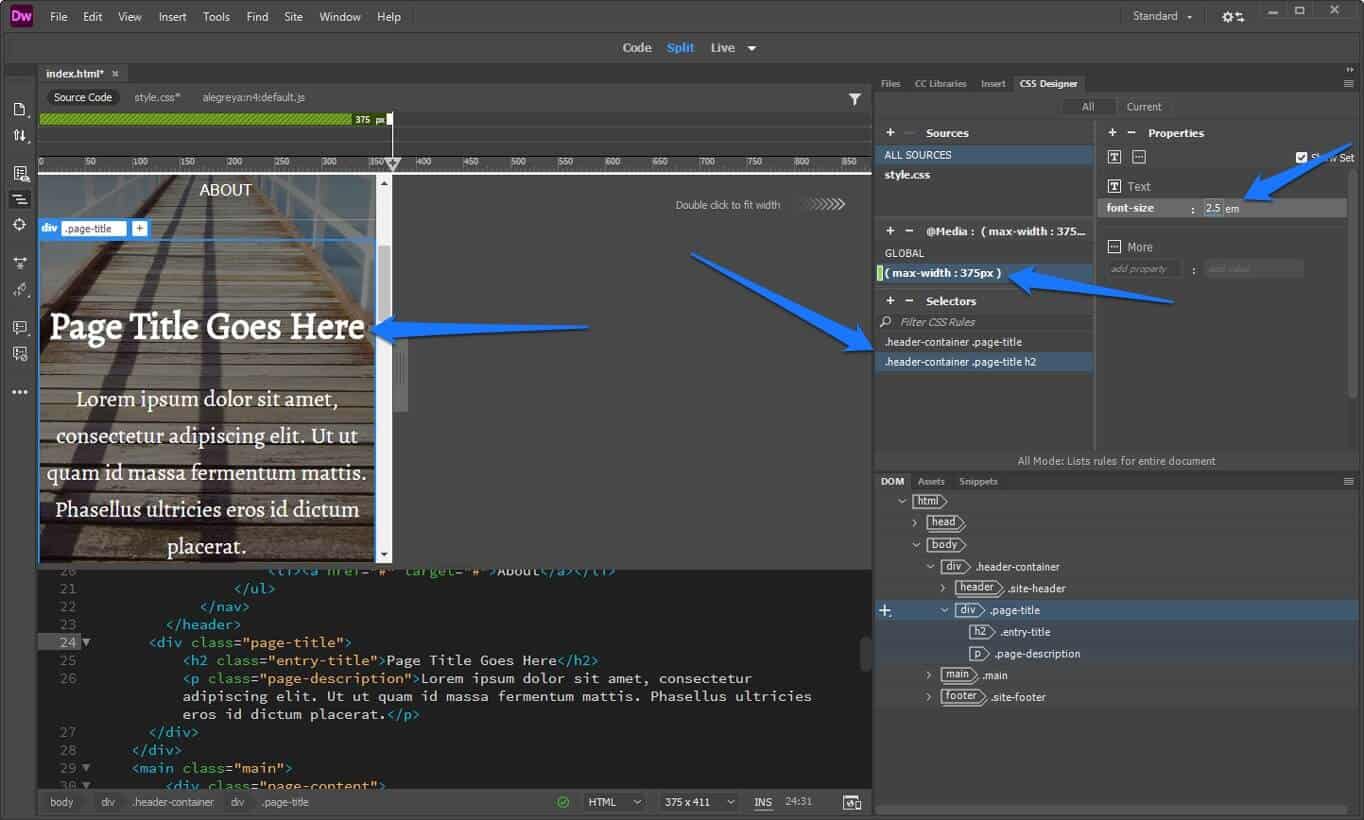
To correct the design for mobile, the first thing we need to do is make the page title smaller. There clearly isn't enough space for it at the moment. You can do this the same way you manipulated CSS before, only this time you have the media query activated while you do so.
First of all – navigate to the element in your DOM view. From there create a new CSS selector for it. Set a smaller font size than it currently has and remove the padding from the parent element. It immediately looks better, doesn't it?

In the same way, you can change the CSS of all other elements on the page to make them all look right. You can use the same method to adjust the layout to tablets and other sizes. That's basically it for media queries.
Pro tip: Don't optimize for certain devices and their sizes, instead create media queries depending on your layout. That means playing with the screen size and adding queries at those points when the layout doesn't look good anymore.
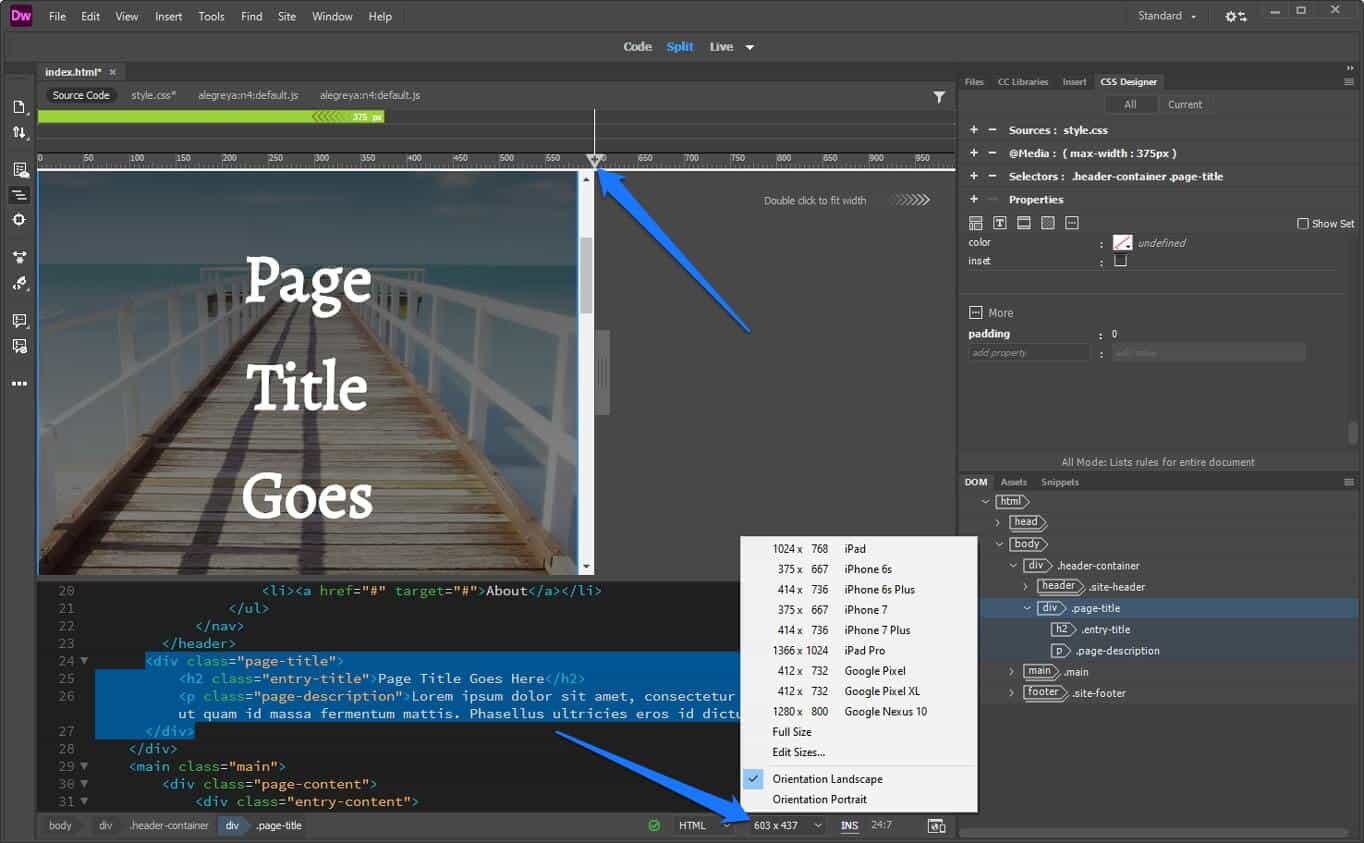
One more thing: You can also create media queries a little more easily by using the pre-set device sizes in the bottom corner and/or clicking on the plus symbol on top when you have found a point where you want to add one.

Step 14. Upload Your Site to the Server
To make your site public, you need a web server, which you usually get from signing up to a hosting account. If you don't have web hosting yet, check our recommendations for the best web hosting providers.
Once you are done with the design part, you are pretty much ready to upload the site to your server. As mentioned at the start of this tutorial, Dreamweaver also makes this very easy.
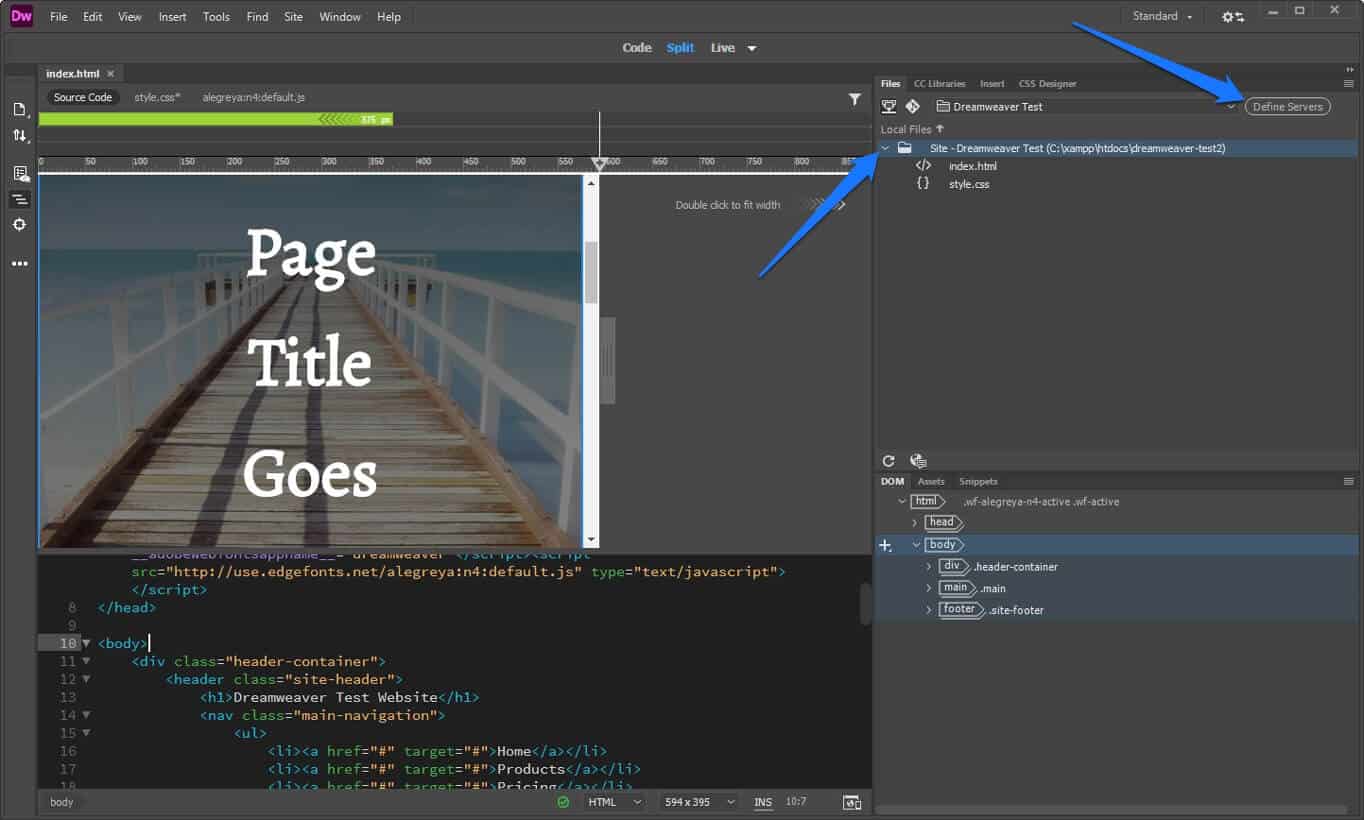
In the upper right corner, go to Files. Make sure you have chosen the correct site in the drop-down menu. Then, click Define Servers.

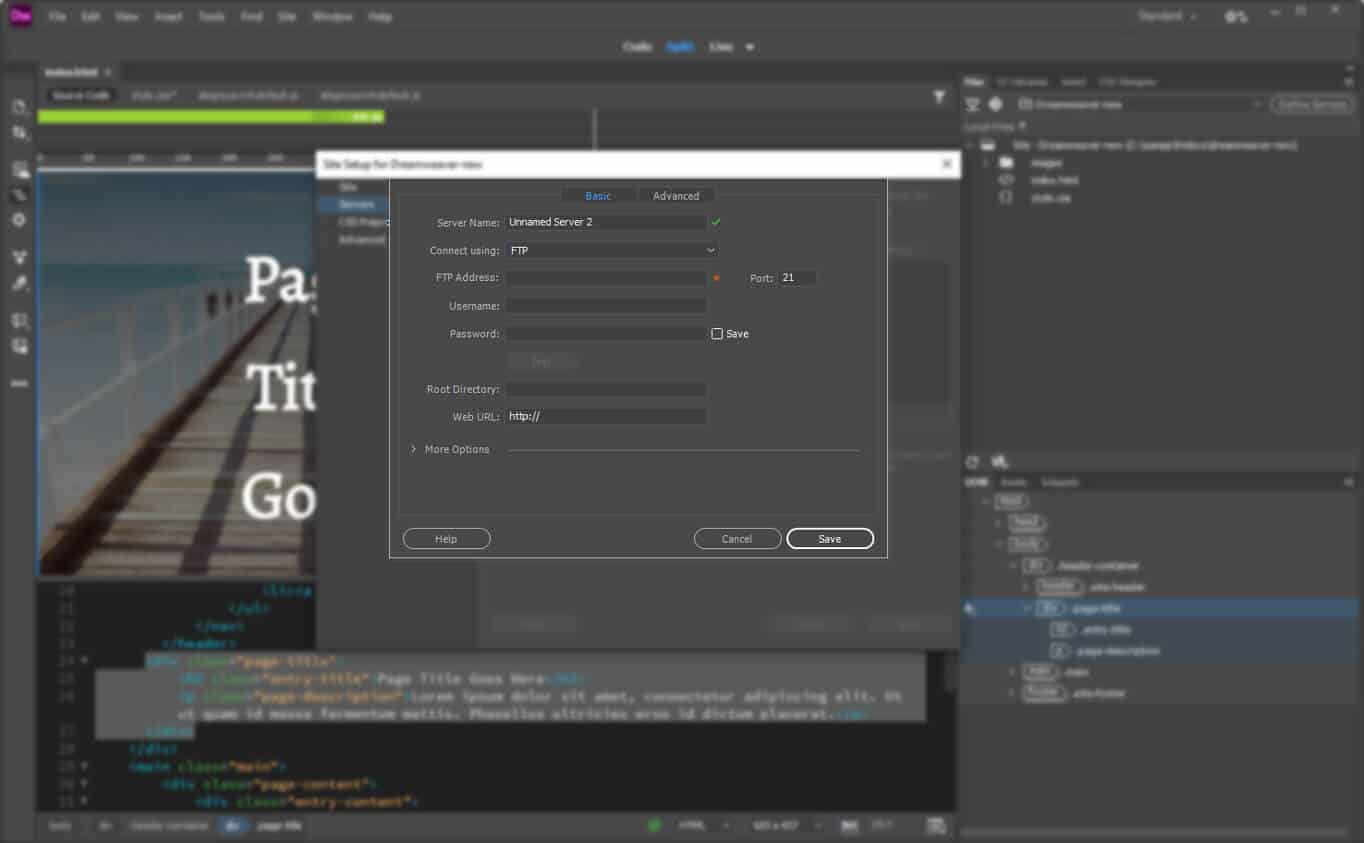
In the following screen, hit the little + sign to get here:

Input all important data to connect to your FTP server. The name is up to you, the rest (FTP address, username, password) comes from your hosting provider. Don't forget to specify which directory to place the files in and the web address of your live site! The last part is important so that Dreamweaver can create site-relative internal links.
Under Advanced you have some more options. You can usually keep things as they are. Hit Save twice and you are done.
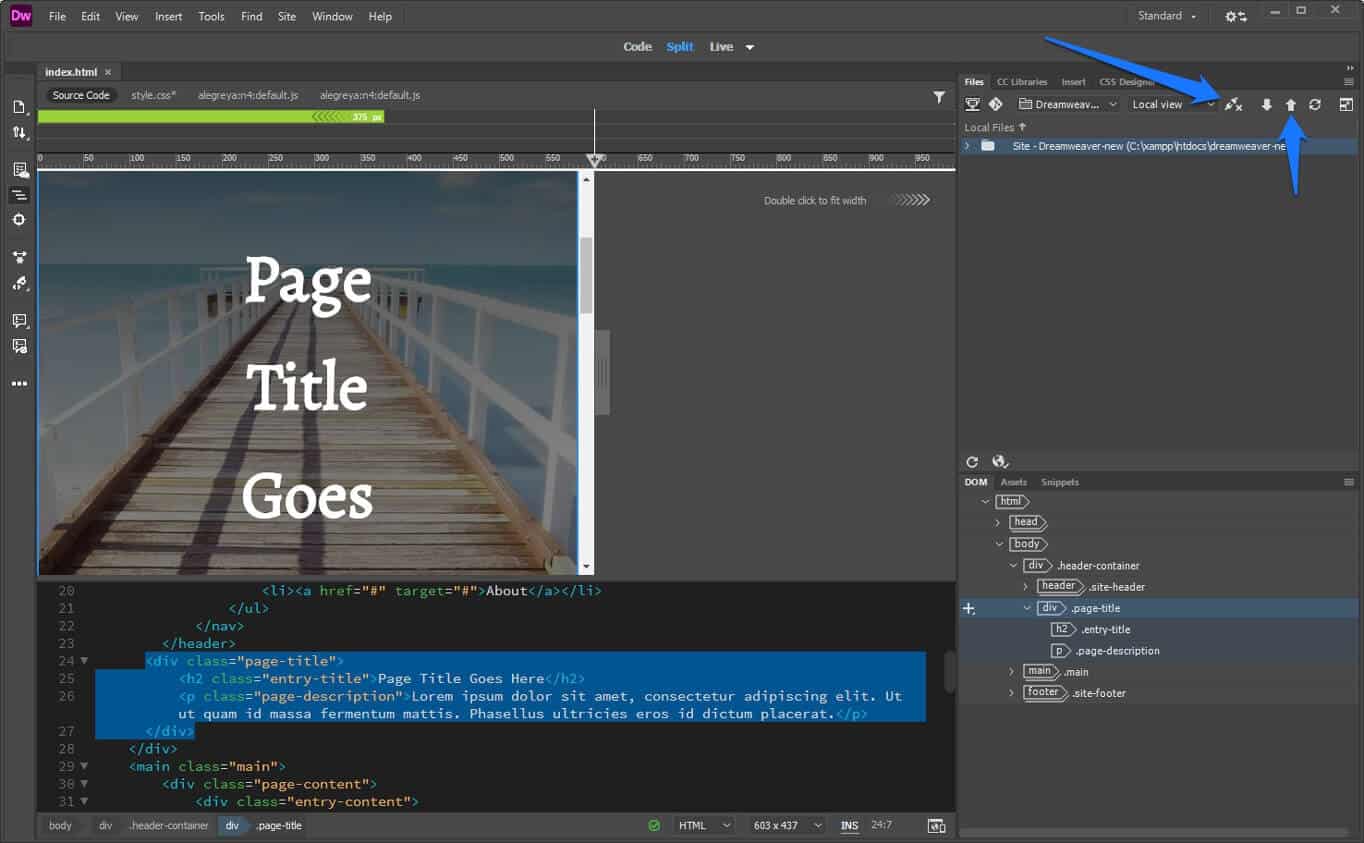
Now go back to the Files panel and click the symbol to connect to your server. Once the connection is established, select the files you want to upload and click the upward-pointing arrow to do so. When it's done, your site should be available from your web address.

Well done! You just built and uploaded a simple site with Dreamweaver!
Dreamweaver is a fantastic program to build websites. It combines an intuitive user interface with a full-fledged code editor. Via this mix, it makes it easy for beginners, intermediates, and advanced users alike to build high-quality websites.
In this Dreamweaver tutorial for beginners, we have introduced you to Dreamweaver and its capabilities. We have shown you how to set up the program and getting started with your first website. You have learned how to create a basic HTML structure and style it with CSS. We also went over how to make your website mobile responsive and upload it to your server.
By now you have a solid understanding of how to use Dreamweaver to make a website. Now it's up to you to dive deeper and figure out the next steps.
Don't forget: Dreamweaver is just one way to make a website. There are many more and you can find a lot of information on that right here. Good luck!
We want to hear your opinion! Anything to add to the Dreamweaver tutorial above? Let us know in the comments section below!
How To Create A Blog In Dreamweaver Cc
Source: https://websitesetup.org/dreamweaver-tutorial/
Posted by: whiteprodins.blogspot.com

0 Response to "How To Create A Blog In Dreamweaver Cc"
Post a Comment